Lektion 9 Cirkelns ekvation
| Definition |
|---|
Cirkeln
|
Centrum i origo

En cirkel med centrum i origo och radien r kan skrivas på formen:
- [math]\displaystyle{ x^2 + y^2 = r^2.\!\ }[/math]
En punkt på cirkeln har ett avstånd från origo som beskrivs genom Pythagoras. I figuren till höger är radien roten ur 4, dvs 2.
Wikipedia skriver om Pythagoras sats
Flytta cirkelns mittpunkt

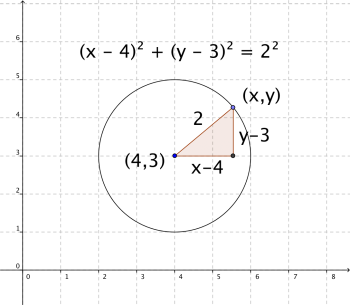
I ett koordinatsystem kan en cirkel med mittpunkt i (a, b) och radien r, beskrivas som mängden av punkter som uppfyller ekvationen
- [math]\displaystyle{ \left(x - a \right)^2 + \left( y - b \right)^2=r^2. }[/math]
Ekvationen kan ställas upp genom utnyttjande av Pythagoras sats för avståndet mellan punkterna [math]\displaystyle{ (a,b) }[/math] och [math]\displaystyle{ (x,y) }[/math].
Se det som att man flyttar cirkelns mittpunkt från origo till punkten [math]\displaystyle{ (a,b) }[/math] genom att sätta in a och b i uttrycket ovan.
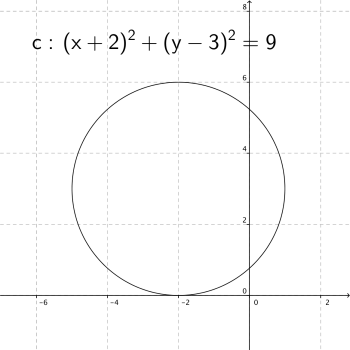
Exempel

Cirkelns ekvation är:
- [math]\displaystyle{ 9=(x+2)^2+(y-3)^2 }[/math]
Den här cirkeln har sin mittpunkt i x = -2 och y = 3. Det är de värdena som ger noll inom respektive parentes.
Pröva att sätta in x = 0 respektive y = 0 ger punkterna där cirkeln skär axlarna.
Var skär cirkeln x-axeln?
Cirkel med glidare
<ggb_applet width="635" height="441" version="4.0" ggbBase64="UEsDBBQACAAIAGV2M0EAAAAAAAAAAAAAAAAWAAAAZ2VvZ2VicmFfamF2YXNjcmlwdC5qc0srzUsuyczPU0hPT/LP88zLLNHQVKiuBQBQSwcI1je9uRkAAAAXAAAAUEsDBBQACAAIAGV2M0EAAAAAAAAAAAAAAAAMAAAAZ2VvZ2VicmEueG1s3Vjbjts2EH1OvmKgpxaIbVGUZCuwEzhBgwTYJAU2LdK+URItM9bFFSlfFvmdfkl/rENSkmVvdpsmQRE0yC4vM5zhXM5wtPOnhyKHHa+lqMqFQ8auA7xMqlSU2cJp1Go0c54+eTjPeJXxuGawquqCqYXja06R4iSOPELCeEQiPxr5EU1GkT8NR2QaJMxnKeOEOwAHKR6X1RtWcLllCb9O1rxgV1XClFG8Vmr7eDLZ7/fjTtW4qrNJlsXjg0wdwGuWcuG0k8co7uzQnhp2z3XJ5P3rKyt+JEqpWJmgfm1CI548fDDfizKt9rAXqVovnJAGDqy5yNZoUxAQByaaaYsO2fJEiR2XeHSwNDarYusYNlZq+gM7g7w3x4FU7ETK64XjjgPPm1E/9IMwjLyI+A5UteClank7nZNO2nwn+N6K1TPrZQdUVeUx0xLh40fwXM+FR3ogdvBwCENLcu2eS+3g2cG3Q2B5fHvct6y+5fEtj08d2Akp4pwvnBXLJXpQlKsao9evpTrm3Nyn3ThZTx6hTVLcIDN1MU2sy3HfdR/pnxB/fE2YnBtJBlpV3fxLpZ1KE9LPVel9laG0N5N6t3V6wR1mhvcotXZ/jp0kGLgWVZn/5ueWRnqfmZca7frrFIb+f2LifNJBZd6iA+Ra87bZo3ghNV5oBEGk055AgNgIp5jlAZAIh6kHiAYgAfgBLskMQj1OgU6R4AOFGWg+QsGAI5jhL39qhIUQoDC9O0VMAkFFPgQUiMGUD4gkMLhEjHoUOYIAAjyk1RNPi6Ah+CGu6Ax8vKOG5JQgI8WDuEb1HlACVB8mU/BCCLU84muohzN9dRTpQehCSLRARDUi2qIZ+WdAtTVh6y5Rbht15qKkSLupqrZ9LJAb69Gp6tn6dFYUH8xzFvMc34lrHUmAHcs1IoyiVVUq6IIY2r2sZtu1SOQ1VwpPSfjAduyKKX54gdyy0214k6qUP9eVel7lTVFKgKTK3f7OVU4Gc6+/NS7ogOAPCcGAEA7m00/qrZACjeSov6plx87S9JXmOJUG9OTbMj8+qznbbCtxbsZ8Yp6cOW+SXKSClb9ismot2i/wyRfIJ7S7SFWn10eJGQyH33ldYakidBwN/zlwtBRKonMKok8mTGPPv6BM8dAdpJnVzHd9gNiB97ZntUiH81fyWZWnvSeM8c/ZVjW16RywMtbapGWZ5dwkiIE1PsvJJq4O1zYzqJX17rjFlWv1x5lxOmBh8AJ0TdaOsR0Nj75Yz+UaHtdwuF2qibSnk8gzHGaM7Wi4MHft1VpDSWclcTs1Qppy5jpnoDGJrx/5phTqqlsokWxOlmr+N00R8z59zkWSbyZS3xnbDanet/2bnv82mL9bc8VsI0KDaDadBvjbi2Yzm6QX6Tnf8LrkeYsGTISmaqQF9wAoKU9EgUtLaB3KdLB/QQPsbsqzmnd256ans+42VHeY6Le2jagXdVW8KnfvMJMuLjCfdLecy6QWW52vEOMLsuGnnETbGT5A6fCchi+6LtEPDbpXadc+F/WGY1MJfLMzLxAUPIUMncJqjfpGrSvMo5d//blhJfyUY1snlchQARYvDJOGeM4L7OhAmUwum4LXIumjykyziBY0rZFk7FszdUihij9gVb3IhFN8kXxHrgPLt2sTWdJmNDvy+syPRtrrKu0Ut2pz3ZtCIfCxHSG2CnbA9xXlxRILrsLuHANXnrpze7O2YGFrozMLT3gzPTniFgn1bCUOvC8S6DNxgwnEzow5YU7hW7DBhleaJky1JcBMXoo05WV/W1Ziqpm4YDncWnMBXyJuYdQf3aL5pvgM0qQNzD+GKL4MkTd2/xch8voQ0XtDNMD29xqj+nuOkfsNUBQE3z+KDtsatWkxrYeXDuDmwvmBPYL4x06Q6QdsH3ke1JbQH/6S8Omvi8wOsR36CLqfGcHh6yN1FHRJ1kEweLmxr6f9U4C+sO5Xzhpcu3vxbA0dlVRFwcoUSvPJg09MknPn1IMz13iOEZ3W1sBGdYTECmtF3HIhvmEDVCRf5MK7EHC//96uVpIr7a4RNd4aBfST7r3VYQ3ylN6fp9gJ83KHdmDjDXBw20bm6NrrwU23c0DfjczWkbRbN2QQOMz2Whxg2fEvO66lpycRfhQtaSt0id8KI5MCS/xQGPWFhf9R2vtL24Xp7x+xEslltCfDvsJ0/u0fsZ78DVBLBwhJdoCiagYAAGETAABQSwECFAAUAAgACABldjNB1je9uRkAAAAXAAAAFgAAAAAAAAAAAAAAAAAAAAAAZ2VvZ2VicmFfamF2YXNjcmlwdC5qc1BLAQIUABQACAAIAGV2M0FJdoCiagYAAGETAAAMAAAAAAAAAAAAAAAAAF0AAABnZW9nZWJyYS54bWxQSwUGAAAAAAIAAgB+AAAAAQcAAAAA" framePossible = "true" showResetIcon = "true" showAnimationButton = "true" enableRightClick = "true" errorDialogsActive = "true" enableLabelDrags = "true" showMenuBar = "false" showToolBar = "false" showToolBarHelp = "true" showAlgebraInput = "false" allowRescaling = "true"/>
Det ligger ingen film att titta på till nästa gång.
Däremot vill jag att ni tittar på bilderna ovan en gång till. Sen vill jag att ni kikar på uppgiften som ligger på nästa lektion. ladda ner filerna och spar apå din dator och börja ändra i koden för att se vad som händer. Då kommer du att vara förberedd inför lektionen och få mycket mer ut av den.
Javascript - Cirkeln på parameterform
Det här är en digitalövning där vi ska titta på hur man ritar cirkeln på parameterform och hur det görs i javascript.
Det vi sett tidigare med cirkelns ekvation kallas att använda kartesiska koordinater. Problemet är att man inte kan lösa ut y som en funktion av x utan att ta roten ur. Roten ur ger ju som bekant två rötter, en positiv och en negativ. Det ställer till problem genom att en funktion bara ska ha ett y-värde per x-värde.
Man kan i och för sig tänka sig att rita de båda värdena samtidigt men det finns ett bättre sätt - polära koordinater
Parametrisering
Tänk på den rätvinkliga triangeln med hypotenusan r. Då kan man utgå från cirkelns mittpunkt i origo och beskriva x med cosinus och y med sinus som vi gjort tidigare. X- och y-koordnaterna uttrycks med hjälp av radien r och vinkeln t. Det kallas för parametrisering. r är parametern och t är en ny variabel, vinkeln. En parameter kan ändras från cirkel till cirkel vilket ger ändrad storlek (radie) men den ändras inte medans man ritar cirkeln. Gör man det får man helt andra former och det finns faktiskt exempel på det med på spelprogrammering.nu men det får du kolla på själv senare.
- [math]\displaystyle{ x = r \cdot \cos t\, }[/math]
- [math]\displaystyle{ y = r \cdot \sin t\, }[/math]
För r = 1 erhålls enhetscirkeln, det vill säga cirkeln med radie 1 och med mittpunkt i origo. t är i detta fall en vinkel som ökar från 0-360o.
Javascript
Idag ska vi äntligen jobba med Javascript!
Kartesiska koordinater
| Uppgift |
|---|
| Prova att använda cirkelns ekvation och rita en cirkel.
Tips: du måste lösa ut y. (exemepelvis ur y2 + x2 = 400) Ladda ner följande filer i en mapp och pröva själv genom att ändra i koden:
|
Facit: (klicka expandera till höger)
Polära koordinater
Titta på de här exemplen om hur enkelt man ritar cirklar med polära koordinater:
- Titta först på en punkt och en vinkel ritad i kartesiska koordinater: http://spelprogrammering.nu/bokexempel/08/06.html
- Läs första sidan
- Koden ovan anropar en funktion som heter circle och som finns i ett bibliotek på sajten spelprogrammering.nu. Undersök hur funktionen ser ut.
- Ritas cirkeln på så sätt som i matteboken?
- Tänk på att funktionen circle anropar: context2D.arc som verkar vara gjord i C++ och höra till själva canvas-funktionen (den näms i förbigående på sid 31 i boken). Vet du?
- En cirkelbåge som går 360 grader är praktiskt. Det kallas polära koordinater.
- Kolla http://spelprogrammering.nu/bokexempel/08/enhetscirkeln.html
- En båge med vinkeln en radian: http://spelprogrammering.nu/bokexempel/08/09.html
- Fler matteexempel: http://spelprogrammering.nu/bookexamples08
- Kan vi gå tillväga som i funktionen för triangeln och skapa en cirkel med vår formel från matteboken?
Mer: Testa funktionen att rita med polära koordinater i GGB.
