Lektion 9 Cirkelns ekvation
| Definition |
|---|
Cirkeln
|
Centrum i origo

En cirkel med centrum i origo och radien r kan skrivas på formen:
- [math]\displaystyle{ x^2 + y^2 = r^2.\!\ }[/math]
En punkt på cirkeln har ett avstånd från origo som beskrivs genom Pythagoras. I figuren till höger är radien roten ur 4, dvs 2.
Wikipedia skriver om Pythagoras sats
Flytta cirkelns mittpunkt

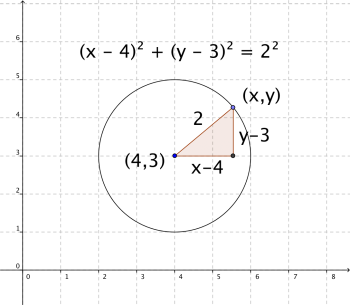
I ett koordinatsystem kan en cirkel med mittpunkt i (a, b) och radien r, beskrivas som mängden av punkter som uppfyller ekvationen
- [math]\displaystyle{ \left(x - a \right)^2 + \left( y - b \right)^2=r^2. }[/math]
Ekvationen kan ställas upp genom utnyttjande av Pythagoras sats för avståndet mellan punkterna [math]\displaystyle{ (a,b) }[/math] och [math]\displaystyle{ (x,y) }[/math].
Se det som att man flyttar cirkelns mittpunkt från origo till punkten [math]\displaystyle{ (a,b) }[/math] genom att sätta in a och b i uttrycket ovan.
Exempel

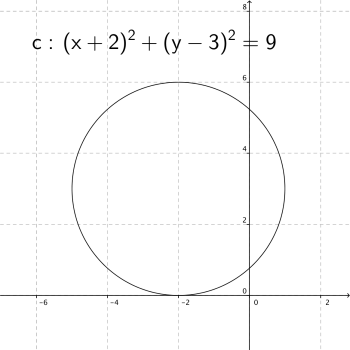
Cirkelns ekvation är:
- [math]\displaystyle{ 9=(x+2)^2+(y-3)^2 }[/math]
Den här cirkeln har sin mittpunkt i x = -2 och y = 3. Det är de värdena som ger noll inom respektive parentes.
Pröva att sätta in x = 0 respektive y = 0 ger punkterna där cirkeln skär axlarna.
Var skär cirkeln x-axeln?
Cirkel med glidare
Det ligger ingen film att titta på till nästa gång.
Däremot vill jag att ni tittar på bilderna ovan en gång till. Sen vill jag att ni kikar på uppgiften som ligger på nästa lektion. ladda ner filerna och spar apå din dator och börja ändra i koden för att se vad som händer. Då kommer du att vara förberedd inför lektionen och få mycket mer ut av den.
Javascript - Cirkeln på parameterform
Det här är en digitalövning där vi ska titta på hur man ritar cirkeln på parameterform och hur det görs i javascript.
Det vi sett tidigare med cirkelns ekvation kallas att använda kartesiska koordinater. Problemet är att man inte kan lösa ut y som en funktion av x utan att ta roten ur. Roten ur ger ju som bekant två rötter, en positiv och en negativ. Det ställer till problem genom att en funktion bara ska ha ett y-värde per x-värde.
Man kan i och för sig tänka sig att rita de båda värdena samtidigt men det finns ett bättre sätt - polära koordinater
Parametrisering
Tänk på den rätvinkliga triangeln med hypotenusan r. Då kan man utgå från cirkelns mittpunkt i origo och beskriva x med cosinus och y med sinus som vi gjort tidigare. X- och y-koordnaterna uttrycks med hjälp av radien r och vinkeln t. Det kallas för parametrisering. r är parametern och t är en ny variabel, vinkeln. En parameter kan ändras från cirkel till cirkel vilket ger ändrad storlek (radie) men den ändras inte medans man ritar cirkeln. Gör man det får man helt andra former och det finns faktiskt exempel på det med på spelprogrammering.nu men det får du kolla på själv senare.
- [math]\displaystyle{ x = r \cdot \cos t\, }[/math]
- [math]\displaystyle{ y = r \cdot \sin t\, }[/math]
För r = 1 erhålls enhetscirkeln, det vill säga cirkeln med radie 1 och med mittpunkt i origo. t är i detta fall en vinkel som ökar från 0-360o.
Javascript
Idag ska vi äntligen jobba med Javascript!
Kartesiska koordinater
| Uppgift |
|---|
| Prova att använda cirkelns ekvation och rita en cirkel.
Tips: du måste lösa ut y. (exemepelvis ur y2 + x2 = 400) Ladda ner följande filer i en mapp och pröva själv genom att ändra i koden:
|
Facit: (klicka expandera till höger)
Polära koordinater
Titta på de här exemplen om hur enkelt man ritar cirklar med polära koordinater:
- Titta först på en punkt och en vinkel ritad i kartesiska koordinater: http://spelprogrammering.nu/bokexempel/08/06.html
- Läs första sidan
- Koden ovan anropar en funktion som heter circle och som finns i ett bibliotek på sajten spelprogrammering.nu. Undersök hur funktionen ser ut.
- Ritas cirkeln på så sätt som i matteboken?
- Tänk på att funktionen circle anropar: context2D.arc som verkar vara gjord i C++ och höra till själva canvas-funktionen (den näms i förbigående på sid 31 i boken). Vet du?
- En cirkelbåge som går 360 grader är praktiskt. Det kallas polära koordinater.
- Kolla http://spelprogrammering.nu/bokexempel/08/enhetscirkeln.html
- En båge med vinkeln en radian: http://spelprogrammering.nu/bokexempel/08/09.html
- Fler matteexempel: http://spelprogrammering.nu/bookexamples08
- Kan vi gå tillväga som i funktionen för triangeln och skapa en cirkel med vår formel från matteboken?
Mer: Testa funktionen att rita med polära koordinater i GGB.
