Grundskoleprogrammeringskurs
Förra årets kurs:
Lektion 1
Dagens lektion
Förberedelse
- Ställ i ordning salen
- Högtalare
- Lånedatorer
Agenda
- Vi presenterar oss kort för varandra
- Varför denna kurs
- Mina första datorer
- Producera inte bara konsumera
- Så mycket lättare att lära idag
- Skolans nätverk
- Wikiskola har informationen
- Kursens innehåll
- Fem tillfällen om 60 minuter
- Mest javascript
- Kom gärna med förslag!
Datorer jag kommit i kontakt med
Expandera rutan nedan så ser du ett galleri med några av de datorer --Håkan Elderstig 20 oktober 2012 kl. 09.11 (UTC) kommit i kontakt med genom åren.
Texas Ti-30

- http://www.vintage-technology.info/pages/calculators/t/texasti30.htm
- http://en.wikipedia.org/wiki/TI-30
Datorsal
Ett exempel på hur det kunde se ut.
Skärmar med grön text....
Hålkort
http://en.wikipedia.org/wiki/Punched_card
DAFA
En bandstation är en bandspelare avsedd att användas som datorminne.
man kunde jobba med att byta band på bandstationer en hel natt.
http://sv.wikipedia.org/wiki/Bandstation
ABC 800
http://en.wikipedia.org/wiki/ABC_800
Styr- och reglerlabb på Teknikum?
Apple II
Typ en sådan hade de på Unga Forskare.
286
http://en.wikipedia.org/wiki/IBM_Personal_Computer_XT
Compaq
jag skrev mitt exjobb på något liknande.
Motorola Star Tac
http://en.wikipedia.org/wiki/Motorola_StarTAC
Min första mobil
Amiga 500

Ungefär så här såg den ut. Vi blev aldrig riktiga vänner:-(
PDP-11
http://en.wikipedia.org/wiki/PDP-11
Grön text som frågade Start 28? när man startade den. Den styrde en Bruce-ugn. Man kunde öppna en lucka ovanpå och byta hårddisk genom att lyfta en rund burk med handtag. Lagringsutrymmet var 2 MB.
Pentium
http://en.wikipedia.org/wiki/Pentium
Ett gäng datorer på Alloy Media och vid produktionen av Hundguiden.
Apple Macintosh
Apple Macintosh kallades även för Fågelholken av min fru.
http://en.wikipedia.org/wiki/Apple_Macintosh
iMac
http://en.wikipedia.org/wiki/IMac
Vi skaffade en till Alloy Media. De var vanliga på Kraftverket. Min svärmor hade en.
Lenovo
Min första 1-1-dtor. Med EduBuntu
HP-ElitBook 8440p

http://en.wikipedia.org/wiki/HP_EliteBook
- Min modell finns i listan som 8440p 14.0" mainstream
MacBook Air
Presentation av kursinnehållet
1 Program - vad är det
- Presentation, berätta vad ni kan
- Närvaro
- Turtle på skärm
- Visa ping-pong-kod
- Quintus
2 Loopar och villkorssatser
Loopar
- Teori
- Kahn
Villkorssatser
- Teori
- Code Academy
3 Lego demo skärm?
- Ryan
- Ev3 via bluetooth och egna loopar
- Kollisionssensor
4 Elever demonstrerar
- Räta linjen Andreas
- Viktor gymnasiearbetet
5 Javascript, CSS och html5
Dagens innehåll: Program - vad är det
- Turtle på skärm
- RT 100
- LT 90
- Repeat 8 [ ]
- repeat 8 [ fw 100 rt 90 fw 50 rt 90 fw 30 rt 45 fw 60 ]
- clear make "r 1 repeat 36 [ COLOR [:r 12 12] fw 20 lt 10 repeat 8 [ fw 100 rt 90 fw 50 rt 90 fw 30 rt 45 fw 60 make "r :r + 1 ] ]
- Fler exempel på Logoprogrammering
Startlänkar till Khan Academy
Grunder i programmering med javascript
[[File:Khan academy leaf.jpg|Khan academy leaf] | right]
- Intro to drawing
- Intro to coloring
- Titta även på fliken documentation under rutan.
- Intro to variables
Om du vill lära dig mer: Vi har hoppat in på några ställen i den här omfattande kursen. Det är absolut en bra idé att gå tillbaks till början och gå igenom hela materialet.
Lektion 2 - Lego Mindstorms EV3
Det finns en dator i legoroboten. Databussar. Sensorer.
Programmering av roboten. Robot C, LabView.
Visa exempel på hur ett program ser ut.
Lös uppgiften med att ta sig genom labyrinten. Diskutera i gruppen och jämför olika lösningar.
Lektion 3
Loopar
- Animation basics En funktion som uppdateras.
- Intro to While Loops
Funktioner
Villkorssatser
_____
En alternativ sajt...
Code Academy
Hur funkar Code Academy?
CodeAcademy är en sajt med interaktiva övningar där du kan lära dig flera olika programmeringsspråk. Det finns kurser i html, CSS, Python, Ruby, Javascript, APIS, mm.. Code Academy är annorlunda än Khan Academy. Den är mindre grafisk och mer inriktad på att du skriver kod.
Du loggar in på Code Academy med Facebook, Google eller Twitter. Sedan kommer CA ihåg vilka övningar du gjort så du kan fortsätta där du slutade gången innan.
I första html-övningen får man förklarat för sig hur man gör när man använder Code Academys sajt. Testa här.
Om du klickar på Me uppe till höger och My Profile kan du se vilka övningar du påbörjat och hur långt du kommit.
Vi ska lära oss javascript
Vi ska göra övningar på CodeAcademys grundkurs i javascript: Du kan börja här. Tanken är inte att hinna hela kursen på en lektion men vi kommer att göra så mycket att du förhoppningsvis vill fortsätta på egen hand.
Javascript och html
Om man vill se direkt hur koden fungerar behöver den finnas i en html-sida. Det kan man göra här. Och fler exempel här.
För lärare
- Tips om hur man som lärare lägger upp kurser. Tips om hur man startar en datorklubb på skolan.
Lektion 4 - Elevdemonstrationer
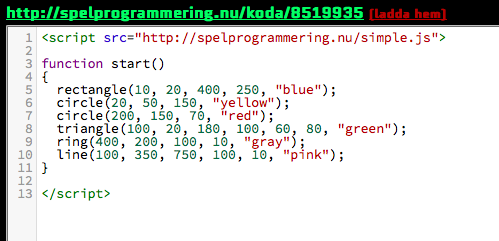
Spelprogrammering.nu
här finns en bra testmiljö.
Kopiera in kod och testa
Ett kodexempel från Lite_javascript#Jobba_sj.C3.A4lv En förstas javascriptövning
Det är bara att ta något av scriptan nedan och kopiera in ovanför <script>
Exempel på kod
function start()
{
rectangle(10, 20, 400, 250, "blue");
circle(20, 50, 150, "yellow");
circle(200, 150, 70, "red");
triangle(100, 20, 180, 100, 60, 80, "green");
ring(400, 200, 100, 10, "gray");
line(100, 350, 750, 100, 10, "pink");
}
Te ett exempel, modifiera och spara
Eller något exempel från den sidan: http://www.spelprogrammering.nu/r2/index
- Testa Flygande cirkeln
- Testa styr en boll med piltangenterna funkar inte bra på Mac.
- enkelt ritprogram
- Utveckla det med fler färger och att man byter färg med en tangenttryckning.
- Lägg till färgade boxar och text i en palett.
- Byt färg om man pekar på en box.
- Titta på mitt utvecklade ritprogram. Det finns i 'arkivet:’ Ritprogram med flera färger
- katt och råtta-spelt är bra
Använd pilen uppe till vänster för att spara.
Lektion 5 - javascript, CSS och html5
Viktor E demonstrerar IR-sensor.
- PPT
- Demo
Mer spelprogrammering.nu.
- Några spelutvecklingsideer
- pacman
- Bilar kör ikapp
- Gubbar som slåss
- Skjutspel med parabel
- Plocka helt enkelt fram de mest avancerade övningarna från boken
- Andra tänkbara projekt
- Bygg vidare på ritprogrammet med paletter att klicka på, punktstorlek, mm.
- Kolla Zombierna och gör en liknande med andra bilder som slumpas fram med varierande riktningar, färger och former.
- Rita en logotyp för något du gillar och animera den.
- Skapa ett matematiskt mönster. Jämför med Turtle-övningen.
Lite om html 5 och css
Hur plockar man ut javascriptet till en hemsida på sin dator eller webben?
Avsluta med diplomutdelning
Äldre javascriptövningar
Dessa övningar kör man i browsern på sin dator och mediterar med exempelvis Text Wrangler.
Javascript och spel
Sajten som följer med boken Spelprogrammering med Javascript heter: http://spelprogrammering.nu
Coolt exempel: http://browserquest.mozilla.org
Javascriptövningar
Lite Javascript
Html5, CSS3 och Javascript
Html5, CSS3 och Javascript är den nya standarden för hemsidor.
De stora företagen enats. W3C konsortium.
Html står för innehåll och struktur, CSS ger formen och Javascript ger interaktion och animation.
Jobba själv
Det vi ska göra nu tar omkring två lektioner men du får räkna med att jobba lite hemma också.
Vi kommer att använda TextWrangler som är gratisversionen av BBEdeit vilket är ett mycket populärt program att koda i. Fördelen med en speciell editor för kodning är bland annat att den färgmarkerar din kod så att du lättare upptäcker fel. Dessutom håller editorn koll på olika filtyper och extensions som .css, .js, .html mm.
| Uppgift |
|---|
|
Praktiska tips
- Surfa med Safari
- OM du använder Chrome - Spara som ren html
Javascript med animering
Nu ska vi göra saker som rör på sig.
| Uppgift |
|---|
|
Javascript: Interaktion med användaren
Nu ska vi göra program där användaren kan styra händelser. På www.spelprogrammering.nu finns det exempel på program som man kan skriva. Det går att skriva alla möjliga olika program.
Vi vill även visa ett halvfärdigt pacman-spel.
| Uppgift |
|---|
| Gör så att pac man rör sig
Idag ska ni få göra ett program som är interaktiv, det vill säga att användaren kan styra det. Här är länkar ni behöver om ni vill titta på Pacman i er egen dator: |
Fortsätt pröva och lär!
Bibliotek
- jQuery enligt Wikipedia: "Det används av nästan 35% av de 1 000 000 mest besökta hemsidorna och är just nu det populäraste JavaScript-biblioteket.".
- ladda ner från: http://jquery.com
- Processing är ett eget språk och ett program där man skapar grafik. men det finns också en vriant i javaScript: http://processingjs.org . Processing är avancerat och tar ett tag att lära sig. Programmet upptar drygt 10 000 rader kod.
- Three - ett 3D-bibliotek
Ställen som liknar Code Academy
Tutorials
HTML5 och CSS
- Pragmatisk En webbplats med pragmatisk inriktning mot html och CSS. Med stöd från internetfonden.
- Twitter, Bootstrap
Böcker mm
Kanske i framtiden
En förbättrad Pacman med funktioner
Dels i samma fil och dels i en annan fil. Ladda ner dem och prova.
- http://www.wikiskola.se/javascript/function_test.html
- http://www.wikiskola.se/javascript/function_test.js
- http://www.wikiskola.se/javascript/my_own_library.js
Utveckla Pac Man-exemplet
Vi jobbar med olika förbättringar och avslutar med att kombinera dem till ett spel. Gör dem som functions.
- Genomskinlig bakgrund på bilderna. Och Pacman med stängd mun.
- Kanter och gränser som man inte kan köra igenom. (svår)
- Flera saker att äta
- Två spelare
- gamla svarta bollar ska inte ligga kvar och skräpa.
- Bollarna läggs ut automatiskt
- Bollarna flyttar på sig efter en slumpmässig tid.