Grundskoleprogrammeringskurs
Förra årets kurs:
Lektion 1
Dagens lektion
Förberedelse
- Ställ i ordning salen
- Högtalare
- Lånedatorer
Agenda
- Vi presenterar oss kort för varandra
- Varför denna kurs
- Mina första datorer
- Producera inte bara konsumera
- Så mycket lättare att lära idag
- Skolans nätverk
- Wikiskola har informationen
- Kursens innehåll
- Fem tillfällen om 60 minuter
- Mest javascript
- Kom gärna med förslag!
Datorer jag kommit i kontakt med
Expandera rutan nedan så ser du ett galleri med några av de datorer --Håkan Elderstig 20 oktober 2012 kl. 09.11 (UTC) kommit i kontakt med genom åren.
Texas Ti-30

- http://www.vintage-technology.info/pages/calculators/t/texasti30.htm
- http://en.wikipedia.org/wiki/TI-30
Datorsal

Ett exempel på hur det kunde se ut.
Skärmar med grön text....
Hålkort

http://en.wikipedia.org/wiki/Punched_card
DAFA

En bandstation är en bandspelare avsedd att användas som datorminne.
man kunde jobba med att byta band på bandstationer en hel natt.
http://sv.wikipedia.org/wiki/Bandstation
ABC 800

http://en.wikipedia.org/wiki/ABC_800
Styr- och reglerlabb på Teknikum?
Apple II

Typ en sådan hade de på Unga Forskare.
286

http://en.wikipedia.org/wiki/IBM_Personal_Computer_XT
Compaq

jag skrev mitt exjobb på något liknande.
Motorola Star Tac

http://en.wikipedia.org/wiki/Motorola_StarTAC
Min första mobil
Amiga 500

Ungefär så här såg den ut. Vi blev aldrig riktiga vänner:-(
PDP-11

http://en.wikipedia.org/wiki/PDP-11
Grön text som frågade Start 28? när man startade den. Den styrde en Bruce-ugn. Man kunde öppna en lucka ovanpå och byta hårddisk genom att lyfta en rund burk med handtag. Lagringsutrymmet var 2 MB.
Pentium
http://en.wikipedia.org/wiki/Pentium
Ett gäng datorer på Alloy Media och vid produktionen av Hundguiden.
Apple Macintosh

Apple Macintosh kallades även för Fågelholken av min fru.
http://en.wikipedia.org/wiki/Apple_Macintosh
iMac

http://en.wikipedia.org/wiki/IMac
Vi skaffade en till Alloy Media. De var vanliga på Kraftverket. Min svärmor hade en.
Lenovo
Min första 1-1-dtor. Med EduBuntu
HP-ElitBook 8440p

http://en.wikipedia.org/wiki/HP_EliteBook
- Min modell finns i listan som 8440p 14.0" mainstream
MacBook Air
Presentation av kursinnehållet
1 Program - vad är det
- Presentation, berätta vad ni kan
- Närvaro
- Turtle på skärm
- Visa ping-pong-kod
- Quintus
2 Loopar och villkorssatser
Loopar
- Teori
- Kahn
Villkorssatser
- Teori
- Code Academy
3 Lego demo skärm?
- Ryan
- Ev3 via bluetooth och egna loopar
- Kollisionssensor
4 Elever demonstrerar
- Räta linjen Andreas
- Viktor gymnasiearbetet
5 Javascript, CSS och html5
Dagens innehåll: Program - vad är det
TEDEd
Code.org
Enkla exempel steg för steg som visar att programmering är en beskrivning av vad som ska hända.
Tynker
Programmera med block och bygg egna spel.
Turtle
Intro till Turtle Logo programmering
- Turtle på skärm
Exempel på kommandon
- RT 100
- LT 90
- Repeat 8 [ ]
Du hittar fler exempel i underkant av sidan.
Snygg blomma
- repeat 8 [ fw 100 rt 90 fw 50 rt 90 fw 30 rt 45 fw 60 ]
Annat exempel som är en förenkling av exempel från sidan
- clear make "r 1 repeat 36 [ COLOR [:r 12 12] fw 20 lt 10 repeat 8 [ fw 100 rt 90 fw 50 rt 90 fw 30 rt 45 fw 60 make "r :r + 1 ] ]
- Fler exempel på Logoprogrammering
Turtle i GeoGebra
Startlänkar till Khan Academy
Grunder i programmering med javascript
- Intro to drawing
- Intro to coloring
- Titta även på fliken documentation under rutan.
- Intro to variables
Om du vill lära dig mer: Vi har hoppat in på några ställen i den här omfattande kursen. Det är absolut en bra idé att gå tillbaks till början och gå igenom hela materialet.
Lektion 2 - Lego Mindstorms EV3
Det finns en dator i legoroboten. Databussar. Sensorer.
Programmering av roboten. Robot C, LabView.
Visa exempel på hur ett program ser ut.
Lös uppgiften med att ta sig genom labyrinten. Diskutera i gruppen och jämför olika lösningar.
Lektion 3
Loopar
- Animation basics En funktion som uppdateras.
- Intro to While Loops
Funktioner
Villkorssatser
_____
En alternativ sajt...
Code Academy
Hur funkar Code Academy?
CodeAcademy är en sajt med interaktiva övningar där du kan lära dig flera olika programmeringsspråk. Det finns kurser i html, CSS, Python, Ruby, Javascript, APIS, mm.. Code Academy är annorlunda än Khan Academy. Den är mindre grafisk och mer inriktad på att du skriver kod.
Du loggar in på Code Academy med Facebook, Google eller Twitter. Sedan kommer CA ihåg vilka övningar du gjort så du kan fortsätta där du slutade gången innan.
I första html-övningen får man förklarat för sig hur man gör när man använder Code Academys sajt. Testa här.
Om du klickar på Me uppe till höger och My Profile kan du se vilka övningar du påbörjat och hur långt du kommit.
Vi ska lära oss javascript
Vi ska göra övningar på CodeAcademys grundkurs i javascript: Du kan börja här. Tanken är inte att hinna hela kursen på en lektion men vi kommer att göra så mycket att du förhoppningsvis vill fortsätta på egen hand.
Javascript och html
Om man vill se direkt hur koden fungerar behöver den finnas i en html-sida. Det kan man göra här. Och fler exempel här.
För lärare
- Tips om hur man som lärare lägger upp kurser. Tips om hur man startar en datorklubb på skolan.
Lektion 4 - Elevdemonstrationer
Spelprogrammering.nu
Kopiera in kod och testa
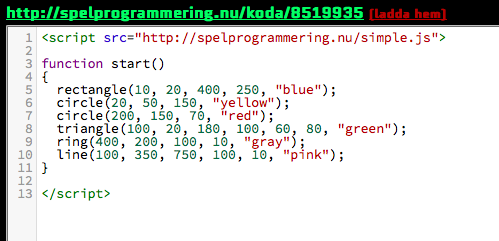
Ett kodexempel från En förstas javascriptövning. Det går i princip att ta ett script från en annan sida och köra i utvecklingsmiljön. Det kan dock vara så att scriptet använder färdiga metoder från något bibliotek och då behöver man hämta in det också. I exemplet nedan används metoder från en fil som redan ligger på spelprogrammering.nu.
Det är bara att ta något av scriptan nedan och kopiera in ovanför </script>
Exempel på kod
function start()
{
rectangle(10, 20, 400, 250, "blue");
circle(20, 50, 150, "yellow");
circle(200, 150, 70, "red");
triangle(100, 20, 180, 100, 60, 80, "green");
ring(400, 200, 100, 10, "gray");
line(100, 350, 750, 100, 10, "pink");
}
Te ett exempel, modifiera och spara
Eller något exempel från den sidan: http://www.spelprogrammering.nu/r2/index
- Testa Flygande cirkeln
Uppgift
- Testa att ändra färg och storlek på cirkeln
- Ändra färg genom att använda en variabel.
- Lägg till flera cirklar
- Byt till andra former
- Ändra hastighet på cirkeln.
- Lägg till ett villkor så den byter riktning när den kommer till kanterna av fönstret
Exempel på modifierad kod för flygande cirkeln
<script src="http://spelprogrammering.nu/simple.js">
function start()
{
ball = {x: 0, y: 0};
color = "blue";
}
function update()
{
clearScreen();
circle(ball.x, ball.y, 50, "green");
circle(ball.x, ball.y + 50, 30, color);
ball.x = ball.x + 2;
ball.y++;
}
</script>
Spara ditt arbete
Använd pilen uppe till vänster för att spara.
Filen finns då i arkivet.
Du kan högerklicka på länken om du vill ladda ner en färdig körklar html-sida med javascriptet inlagt.
Lektion 5 - javascript, CSS och html5
Viktor E demonstrerar IR-sensor.
- PPT
- Demo
Mer spelprogrammering.nu.
Bygg ett ritprogram
Enkelt ritprogram
- enkelt ritprogram från exemplen i kapitel 2.
Undersök hur du kan
- byta färg att rita med genom att ändra i koden
- ändra storlek på ritfläcken
Mer funktionellt ritprogram
- Titta på mitt utvecklade ritprogram. Det finns i arkivs och heter: Ritprogram med flera färger (hemsida öppnas)
- Programmet är inte klart men det visar på (halv)-färdiga lösningar som du kan bygga vidare på.
- Utveckla det med fler färger och att man byter färg med en tangenttryckning.
- Lägg till färgade boxar och text i en palett.
- Byt färg om man pekar på en box.
| Uppgift |
|---|
| Koda ditt eget ritprogram
Bygg vidare på ritprogrammet med fler färger, paletter att klicka på, varierar punktstorlek, andra punktformer, mm. Lämna in på förmpga F1 eller F3 vilket som passar dig bäst. |
Funktionerna som används nedan
Koden till ritprogrammet
<script src="http://spelprogrammering.nu/simple.js">
var x0 = 50;
y0 = 50;
bredd =40;
hojd = 40;
distance = 60;
color = "green";
radie = 10;
function update()
{
// rita de färgade rutorna
rectangle(x0, y0, bredd, hojd, "green");
rectangle(x0, y0 + distance, bredd, hojd, "blue");
text(x0-30, y0 + distance+25, 14, "b", "blue");
rectangle(x0, y0 + 2 * distance, bredd, hojd, "yellow");
// rita med vald färg
if(mouse.left)
{
circle(mouse.x, mouse.y, radie, color);
}
// sudda med vit färg genom högerklick
if(mouse.right)
{
circle(mouse.x, mouse.y, 10, "white");
}
// välj färg att rita med
if ((mouse.x > x0) && (mouse.x < x0 + bredd) && (mouse.y > y0)
&& (mouse.y < y0 + hojd)) { color = "green"; }
if (keyboard.g) { color = "yellow"; }
if (keyboard.b) { color = "blue"; }
// Välj radie på cikeln du ritar med
if (keyboard.one) { radie = 2; }
if (keyboard.two) { radie = 4; }
if (keyboard.three) { radie = 8; }
}
</script>
En pulserande fläck
Kör koden nedan i labbet på spelprogrammering.nu.. Klipp in den i vänstra rutan istället för det exempel som står där.
Testa vad som händer om du tar bort de kommenterade partierna. T alltså bort // i början av raden så koden blir aktiv.
<script src="http://spelprogrammering.nu/simple.js">
var x0 = 150;
y0 = 200;
radie = 20;
bredd = 100;
höjd = 200;
function update()
{
clearScreen() // ritar om allt nedanför
rectangle(x0 - bredd /2, y0 - höjd / 2,
bredd, höjd, "pink");
circle(x0, y0, radie + 2, "red");
circle(x0, y0, radie, "green");
// x0 = x0 + 0.3;
// y0 = y0 + 0.3;
// radie = radie + 0.3;
// if (radie >= 40) {radie = 0};
}
</script>
Tips för tusentals färger
Nedan finns ett exempel på kod som ger tusentals färger med hjälp av variablerna r, g, b.
<script src="http://spelprogrammering.nu/simple.js">
// Scriptet ändrar färg på en triangel.
// Det kan användas till ritprogramet om man vill ha miljoner färger.
var r = 20;
g = 30;
b = 10;
function update()
{
// Klicka i höger fönstret för att det ska funka...
if (keyboard.up) { b = b + 20 ; }
if (r >= 255) {r = 0 ;}
if (g >= 255) {g = 0 ;}
triangle(170, 10, 30, 100, 320, 100, mixColor(r, g, b));
}
</script>
Om att hämta hem kod
- På Mac hämtar du koden genom att klicka på Utvecklare och visa källa. Om du inte har utvecklare-fliken går du in på Safaris inställningar - Advanced och kryssari rutan längst ner.
- Ett alternativ är att högerklicka på länken i arkivet och ladda ner sidan till din dator
Filen Advanced.js
här hittar du en del objekt som används i koden.
http://spelprogrammering.nu/advanced.js
Programmera ett eget projekt
Bygg ett eget spel
Välj ett eget projekt
Titta på enkla program som du kan utgå ifrån, inspireras av och bygga vidare på.
- Katt och råtta-spelt är bra. Koden finns här (katt och råtta)]
Andra tänkbara projekt
- Kolla Zombierna och gör en liknande med andra bilder som slumpas fram med varierande riktningar, färger och former.
- Rita en logotyp för något du gillar och animera den.
- Skapa ett matematiskt mönster. Jämför med Turtle-övningen.
Utgå från Zombie Tank War
http://spelprogrammering.nu/spela/491171
Det finns i arkivet.
Tankar:
- slumpa fram objekt att skjuta på. Gör som i zombieprogrammet.
- Eller lägg in en fiende
- Eller ...
Här är en vidareutveckling med två tanks: http://spelprogrammering.nu/spela/1555666
Några spelutvecklingsideer
- Pacman Det finns något att bygga vidsare på nedan.
- Bilar kör ikapp
- Gubbar som slåss
- Skjutspel med parabel
Ditt bästa ritprogram
Bygg vidare på ritprogrammet med egna idéer.
Lite om html 5 och css
Hur plockar man ut javascriptet till en hemsida på sin dator eller webben?
Avsluta med diplomutdelning
Äldre javascriptövningar
Dessa övningar kör man i browsern på sin dator och mediterar med exempelvis Text Wrangler.
Javascript och spel
Sajten som följer med boken Spelprogrammering med Javascript heter: http://spelprogrammering.nu
Coolt exempel: http://browserquest.mozilla.org
Javascriptövningar
Lite Javascript
Html5, CSS3 och Javascript
Html5, CSS3 och Javascript är den nya standarden för hemsidor.
De stora företagen enats. W3C konsortium.
Html står för innehåll och struktur, CSS ger formen och Javascript ger interaktion och animation.
Jobba själv
Det vi ska göra nu tar omkring två lektioner men du får räkna med att jobba lite hemma också.
Vi kommer att använda TextWrangler som är gratisversionen av BBEdeit vilket är ett mycket populärt program att koda i. Fördelen med en speciell editor för kodning är bland annat att den färgmarkerar din kod så att du lättare upptäcker fel. Dessutom håller editorn koll på olika filtyper och extensions som .css, .js, .html mm.
| Uppgift |
|---|
|
Praktiska tips
- Surfa med Safari
- OM du använder Chrome - Spara som ren html
Javascript med animering
Nu ska vi göra saker som rör på sig.
| Uppgift |
|---|
|
Javascript: Interaktion med användaren
Nu ska vi göra program där användaren kan styra händelser. På www.spelprogrammering.nu finns det exempel på program som man kan skriva. Det går att skriva alla möjliga olika program.
Vi vill även visa ett halvfärdigt pacman-spel.
| Uppgift |
|---|
| Gör så att pac man rör sig
Idag ska ni få göra ett program som är interaktiv, det vill säga att användaren kan styra det. Här är länkar ni behöver om ni vill titta på Pacman i er egen dator: |
Fortsätt pröva och lär!
Bibliotek
- jQuery enligt Wikipedia: "Det används av nästan 35% av de 1 000 000 mest besökta hemsidorna och är just nu det populäraste JavaScript-biblioteket.".
- ladda ner från: http://jquery.com
- Processing är ett eget språk och ett program där man skapar grafik. men det finns också en vriant i javaScript: http://processingjs.org . Processing är avancerat och tar ett tag att lära sig. Programmet upptar drygt 10 000 rader kod.
- Three - ett 3D-bibliotek
Ställen som liknar Code Academy
Tutorials
HTML5 och CSS
- Pragmatisk En webbplats med pragmatisk inriktning mot html och CSS. Med stöd från internetfonden.
- Twitter, Bootstrap
Böcker mm
Kanske i framtiden
En förbättrad Pacman med funktioner
Dels i samma fil och dels i en annan fil. Ladda ner dem och prova.
- http://www.wikiskola.se/javascript/function_test.html
- http://www.wikiskola.se/javascript/function_test.js
- http://www.wikiskola.se/javascript/my_own_library.js
Utveckla Pac Man-exemplet
Vi jobbar med olika förbättringar och avslutar med att kombinera dem till ett spel. Gör dem som functions.
- Genomskinlig bakgrund på bilderna. Och Pacman med stängd mun.
- Kanter och gränser som man inte kan köra igenom. (svår)
- Flera saker att äta
- Två spelare
- gamla svarta bollar ska inte ligga kvar och skräpa.
- Bollarna läggs ut automatiskt
- Bollarna flyttar på sig efter en slumpmässig tid.