Skapa html-sidor med Wikiskolas API: Skillnad mellan sidversioner
Hoppa till navigering
Hoppa till sök
Jens (diskussion | bidrag) |
Jens (diskussion | bidrag) |
||
| Rad 4: | Rad 4: | ||
| | | | ||
Här kommer en beskrivning hur du ska göra för att hämta text från Wikiskolas API och visa den på en hemsida. | Här kommer en beskrivning hur du ska göra för att hämta text från Wikiskolas API och visa den på en hemsida. | ||
*lägg till denna tagg högst upp (eller mellan '''head'''-taggarna) i ditt HTML-dokument: <br /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> | |||
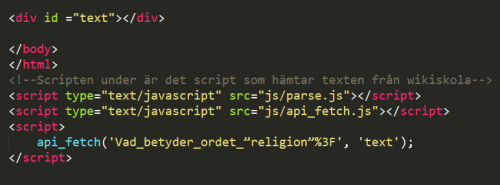
*Kopiera texten från rutan nedan och spara den som ett '''JavaScript'''-script i den mapp som du har din hemsida sparad i. I exemplet är den sparad i en mapp som heter ''js'' med filnamnet ''wikiskola.js''. | *Kopiera texten från rutan nedan och spara den som ett '''JavaScript'''-script i den mapp som du har din hemsida sparad i. I exemplet är den sparad i en mapp som heter ''js'' med filnamnet ''wikiskola.js''. | ||
Versionen från 14 februari 2018 kl. 08.44
Hämta text från Wikiskolas API
|
Här kommer en beskrivning hur du ska göra för att hämta text från Wikiskolas API och visa den på en hemsida.
Lista: (klicka expandera till höger) function api_fetch(title, id)
{
$(function(){
//Ändra från vilken sida du vill hämta text från (kolla i URL:en vad sidan har för title, ex http://wikiskola.se/index.php?title=Huvudsida)
//var title = 'Olika_uppfattningar_av_vad_religion_framför_allt_är.';
$.ajax({
dataType: 'json',
url: 'http://wikiskola.se/api.php?action=query&titles=' + title + '&prop=revisions&rvprop=content&format=json&origin=*&formatversion=2',
success: function(data)
{
//console.log(dataType);
var text = data.query.pages[0].revisions[0].content
var textBlock = '';
//En For-loop som går genom varje bokstav i text-blocket hämtat från hemsidan
for(var i = 0; i < text.length; i++)
{
//Byter ut alla 'vanliga' newlines till HTML-newlines
if( text.charAt(i) == '\n' )
{
textBlock+= '<br>';
}
//Lägger till bokstaven på det nya textblocket
textBlock += text.charAt(i);
}
//console.log(textBlock);
//Lägger till det nya textblocket till den tag som har id="text"
$('#'+id).append(''+textBlock+'');
}
});
})
}
|
 |