HTML, CSS och Javascript: Skillnad mellan sidversioner
Hakan (diskussion | bidrag) |
Hakan (diskussion | bidrag) |
||
| Rad 465: | Rad 465: | ||
Därefter kommer du så klartatt vilja animera din egen gubbe genom att klippa in dina funktioner för gubben. Det vet vi ännu inte hur man gör. Men om du arbetar med koden så du lär dig hur den funkar kanske ... | Därefter kommer du så klartatt vilja animera din egen gubbe genom att klippa in dina funktioner för gubben. Det vet vi ännu inte hur man gör. Men om du arbetar med koden så du lär dig hur den funkar kanske ... | ||
{{clear}} | {{clear}} | ||
==== Hugos exempelkod ==== | |||
{{Lista | | |||
<pre> | |||
<!DOCTYPE html> | |||
<html> | |||
<body> | |||
<canvas id="myCanvas" width="400" height="500" | |||
style="border:1px solid #d3d3d3;"> | |||
Your browser does not support the canvas element. | |||
</canvas> | |||
<script> | |||
var canvas = document.getElementById("myCanvas"); | |||
var ctx = canvas.getContext("2d"); | |||
var SPEED = 0; | |||
var SPEEDx = 0; | |||
var SPEEDcon = 0; | |||
//Rektangel | |||
function myRectangle(x, y, w, l, color) { | |||
ctx.fillStyle = color; | |||
ctx.fillRect(x, y, w, l); | |||
} | |||
//Cirkel | |||
function myCircle(x, y, r, color) { | |||
ctx.beginPath(); | |||
ctx.arc(x, y, r, 0,2*Math.PI); | |||
ctx.fillStyle = color; | |||
ctx.fill(); | |||
} | |||
//Stickman | |||
function myStickman(xA, yA, Size) { | |||
//Head | |||
this.myCircle(xA, yA, Size * 50); | |||
//body | |||
var yArel = yA + Size * 50; | |||
var xArel = xA - Size * 25; | |||
this.myRectangle(xArel, yArel, Size * 50, Size * 100, "Red"); | |||
//Legs | |||
var yLeg = yA + Size * 150; | |||
var xRLeg = xA - Size * 25; | |||
this.myRectangle(xRLeg, yLeg, Size * 20, Size * 100, "blue"); | |||
var xLLeg = xA + Size * 5; | |||
this.myRectangle(xLLeg, yLeg, Size * 20, Size * 100, "blue"); | |||
//Arms | |||
var xArm = xA + Size * 25; | |||
var yArm = yA + Size * 50; | |||
this.myRectangle(xArm, yArm, Size * 100, Size * 20, "blue"); | |||
var xLArm = xA - Size * 25; | |||
this.myRectangle(xLArm, yArm, Size * -100, Size * 20, "blue"); | |||
} | |||
function clearCanvas() { | |||
ctx.clearRect(0,0,canvas.width,canvas.height); | |||
} | |||
this.myRectangle(10, 2, 50, 70, "Blue"); | |||
this.myRectangle(80, 8, 50, 70, "Green"); | |||
this.myRectangle(140, 16, 50, 70, "Red"); | |||
this.myCircle(50, 100, 10, "Yellow"); | |||
function AnimationLoop() { | |||
//var xPostion = 200; | |||
//var yPosition = 200; | |||
var positionX = 100; | |||
var positionY = 200; | |||
setInterval(function(){ | |||
clearCanvas(); | |||
//var Placement = 200; | |||
//var = 200; | |||
//this.myStickman(200, 200, 0.5); | |||
//alert("bruh"); | |||
document.addEventListener("keydown", keyDownCanvas, false); | |||
function keyDownCanvas(e) { | |||
var keyCode = e.keyCode; | |||
if(keyCode==38) { | |||
//alert("You hit the enter key."); | |||
SPEED = - SPEEDcon; | |||
} else if(keyCode==40) { | |||
SPEED = SPEEDcon; | |||
//alert("Oh no you didn't."); | |||
} else if(keyCode==49) { | |||
SPEEDcon = 1; | |||
//alert("Oh no you didn't."); | |||
} else if(keyCode==50) { | |||
SPEEDcon = 2; | |||
//alert("Oh no you didn't."); | |||
} else if(keyCode==51) { | |||
SPEEDcon = 3; | |||
//alert("Oh no you didn't."); | |||
} else if(keyCode==52) { | |||
SPEEDcon = 4; | |||
//alert("Oh no you didn't."); | |||
} else if(keyCode==53) { | |||
SPEEDcon = 5; | |||
//alert("Oh no you didn't."); | |||
} else if(keyCode==37) { | |||
SPEEDx = - SPEEDcon; | |||
//alert("Oh no you didn't."); | |||
} else if(keyCode==39) { | |||
SPEEDx = SPEEDcon; | |||
//alert("Oh no you didn't."); | |||
} | |||
} | |||
document.addEventListener("keyup", keyUpCanvas, false); | |||
function keyUpCanvas(e) { | |||
/*var keyCode = e.keyCode; | |||
if(keyCode==38) { | |||
//alert("You hit the enter key."); | |||
SPEED = -1; | |||
} else if(keyCode==40) { | |||
SPEED = 1; | |||
//alert("Oh no you didn't."); | |||
}*/ | |||
SPEED = 0; | |||
SPEEDx = 0; | |||
} | |||
/*document.addEventListener("keyup", keyUpCanvas, false); | |||
function keyUpCanvas(e) { | |||
/*var keyCode = e.keyCode; | |||
if(keyCode==38) { | |||
//alert("You hit the enter key."); | |||
SPEED = -1; | |||
} else if(keyCode==40) { | |||
SPEED = 1; | |||
//alert("Oh no you didn't."); | |||
} | |||
SPEED = 0; | |||
}*/ | |||
positionY += SPEED; | |||
positionX += SPEEDx; | |||
this.DRAW(positionX, positionY); | |||
}, | |||
50); | |||
} | |||
function DRAW(xAxis, yAxis) { | |||
//var yAxis = 200; | |||
//var xAxis = 100; | |||
this.myStickman(xAxis, yAxis, 0.5); | |||
return 0; | |||
} | |||
//this.myStickman | |||
</script> | |||
<p>1, 2, 3 ,4 ,5 keys for speed regulation. At zero for the moment. Arrow keys to control it.</p> | |||
<button onclick="myStickman(200, 200, 0.5)">Stickman</button> | |||
<button onclick="myCircle(200, 200, 50, 'red')">Happy Face</button> | |||
<button onclick="clearCanvas()">Clear</button> | |||
<button onclick="AnimationLoop()">Start animation</button> | |||
</body> | |||
</html> | |||
</pre> | |||
}} | |||
=== Ett spel med klickbara knappar === | === Ett spel med klickbara knappar === | ||
Versionen från 19 september 2017 kl. 17.54
Intro till Programmering
Som intro kan man titta på några olika exempelsidor med enkel kodning samt några platser där man kan lära sig koda. Utforska gärna detta på egen hand.
- Intro till Turtle Logo programmering
- Scratch
- Lär dig programmera genom att spela spel
- Codecademy
- Teori - programmering med en presentation.
Editors
Det finns en editor att ladda ner som heter TextWrangler och den fungerar bra men länkarna nedan går till moderna editorer. Testa dig fram så du hittar vad som passar dig bäst.
- TryIt Editor klicka på den gröna Try it-knappen.
- Atom är ett bra verktyg för att koda med färg.
- TextWrangler Traditinellt verktyg för textredigering.
- Brackets
HTML, CSS och Javascript
Vi jobbar på W3School där det finns gott om övningar. Startsidan visar precis vad det handlar om.
CSS
- CSS intro och
- CSS tutorial
- W3Schools TryIt Editor med canvas och boll.
- Testa gärna html Canvas Fill() method
Förutom att laborera med CSS för canvas border har vi nu laborerat med koden i scriptet <script> </script>. Vi är nu redo för nästa steg där vi tittar närmare på Javascript.
HTML
Det enda vi gör med html just nu är att konstatera att det är det skapar en hemsida med vår canvas där vi programmerar i javascript.
Javascript
Läs om hur script-taggen fungerar:
- W3School om Canvas - där man även använder lite Javascript för att rita. Läs igenom alla delarna i avsnittet canvas som du ser i innehållet i vänsterspalten.
Bra att känna till
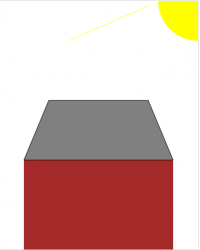
Exempelkod
Klipp in den i ett try it yourselffönster. Koden ligger placerad i ett expanderbart fönster för att vi ska få överblick över denna sida.
Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="400" height="500"
style="border:1px solid #d3d3d3;">
Your browser does not support the canvas element.
</canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
// Cirkel //
ctx.beginPath();
ctx.arc(400,0,80,0,2*Math.PI);
ctx.fillStyle = "Yellow";
ctx.fill();
// Streck //
ctx.beginPath();
ctx.moveTo(140,80);
ctx.lineTo(300,10);
ctx.strokeStyle = "Yellow";
ctx.stroke();
// Rektangel //
ctx.fillStyle = "Brown";
ctx.fillRect(50,320, 300,180);
// Polygon tak //
ctx.strokeStyle = "Black";
ctx.fillStyle = "Grey";
ctx.beginPath();
ctx.moveTo(50,320);
ctx.lineTo(350,320);
ctx.lineTo(300,200);
ctx.lineTo(100,200);
ctx.closePath();
ctx.fill();
ctx.stroke();
</script>
</body>
</html>
Inlämningsuppgift
Elevexempel
Funktioner
När du skapade din bild ovan fick du kopiera kodblock för varje byggelement. Koden blir lång och det kan bli fel. Det är därför lämpligt att samla ihop koden i en funktion som sedan åberopas från huvudprogrammet.
Läs detta
Du får bakgrundskunskaper och enkla övningar här:
- JS Functions med exemplet Celsius to Fahrenheit (en bit ned på sidan) ser du hur du kan använda en funktion.
Skriv om formeln och gör funktionen toFahrenheit.
Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Functions</h2>
<p>This example calls a function to convert from Celcius to Fahrenheit:</p>
<p id="demo"></p>
<script>
function toFahrenheit(c) {
return (9/5) * c + 32;
}
document.getElementById("demo").innerHTML = toFahrenheit(30);
</script>
</body>
</html>
Skapa en egen funktion som räknar ut något på samma sätt.
| Uppgift |
|---|
| Funktioner förenklar - skapa en gubbe
Använd dina kunskaper i att rita med rektanglar, cirklar och polygoner till att skapa n gubbe som du kan ha i nästkommande projekt. Gör en funktion vardera för strecket, rektangeln, cirkeln och polygonen. Använd funktioner för att förenkla koden i din tidigare uppgift. Kodexempel finner du nedan. Rita en gubbe till ett spel med hjälp av vår enkla grafik och funktioner. Skapa funktionen myGubbe som är en funktion av funktioner. Spara en fil gubbe.html och lämna in på Canvas uppgift Gubbe med funktioner. |
Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="400" height="500"
style="border:1px solid #d3d3d3;">
Your browser does not support the canvas element.
</canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
function myRectangle(x, y, w, l, color) {
ctx.fillStyle = color;
ctx.fillRect(x, y, w, l);
}
this.myRectangle(10, 2, 50, 70, "Blue");
this.myRectangle(50, 20, 50, 70, "Green");
this.myRectangle(90, 200, 50, 70, "Red");
</script>
</body>
</html>
Om du kör fast
Här visar jag hur man skapar fler funktioner. Även med myPartCircle.
Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="400" height="500"
style="border:1px solid #d3d3d3;">
Your browser does not support the canvas element.
</canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
function myStreck(x1, y1, x2, y2, color) {
ctx.strokeStyle = color;
ctx.moveTo(x1, y1);
ctx.lineTo(x2, y2);
ctx.stroke();
}
function myTriangle(x1,y1,x2,y2,x3,y3, color) {
ctx.fillStyle = color;
ctx.strokeStyle = color;
ctx.beginPath();
ctx.moveTo(x1,y1);
ctx.lineTo(x2,y2);
ctx.lineTo(x3,y3);
ctx.closePath();
ctx.fill();
ctx.stroke();
}
function myCircle(x, y, r, t, color) {
ctx.beginPath();
ctx.arc(x,y,r,t, 2.2*Math.PI);
ctx.fillStyle = color;
ctx.fill();
}
function myPartCircle(x, y, r, v1,v2, color) {
ctx.beginPath();
ctx.arc(x,y,r,v1,v2);
ctx.fillStyle = color;
ctx.fill();
}
function myRectangle(x, y, w, l, color) {
ctx.fillStyle = color;
ctx.fillRect(x, y, w, l);
}
this.myRectangle(10, 2, 50, 70, "Blue");
this.myRectangle(50, 20, 50, 70, "Green");
this.myRectangle(90, 200, 50, 70, "Red");
this.myCircle(230, 200, 35, 1, "Green");
this.myTriangle(222,222,111,111,211,11, "Purple")
this.myStreck(100, 300, 200, 50, "Orange")
this.myPartCircle(230, 300, 35, 1.2*Math.PI,1.8*Math.PI, "Brown");
</script>
</body>
</html>
Gubben som en funktion med funktioner
Om du har funktioner för cirklar, rektanglar, mm och kan bygga en gubbe genom att skriva this.myRectangle osv ett flertal gånger så kan du samla ihop dessa kommandon i en ny funktion för att rita gubben. Då kan du med en rad kod, this.myGubbe osv, placera ut flera gubbar på olika ställen och med olika färgeer, etc.
Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="400" height="500"
style="border:1px solid #d3d3d3;">
Your browser does not support the canvas element.
</canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
var x0 = 150;
y0 = 30;
function myRectangle(x, y, w, l, color) {
ctx.fillStyle = color;
ctx.fillRect(x, y, w, l);
}
function myCircle(x,y,r, color) {
ctx.beginPath();
ctx.arc(x,y,r,0,2*Math.PI);
ctx.fillStyle = color;
ctx.fill();
}
function myGubbe(x,y,w,l,r, color, color2) {
this.myRectangle(x, y, w, l, color);
this.myCircle(x, y, r, color2);
this.myCircle(x+50, y, r, color2);
this.myCircle(x+50, y+50, r, color2);
this.myCircle(x, y+50, r, color2);
}
this.myGubbe(x0, y0,50,50, 12,"red", "black");
this.myGubbe(x0+100, y0+50,50,50, 12,"Blue", "Purple");
</script>
</body>
</html>
En skalbar gubbe
Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="400" height="500"
style="border:1px solid #d3d3d3;">
Your browser does not support the canvas element.
</canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
var x0 = 150;
y0 = 30;
kroppBredd =80;
kroppHojd =140;
arm =125;
armtjock=20;
function myRectangle(x, y, w, l, color) {
ctx.fillStyle = color;
ctx.fillRect(x, y, w, l);
}
function myCircle(x,y,r, color) {
ctx.beginPath();
ctx.arc(x,y,r,0,2*Math.PI);
ctx.fillStyle = color;
ctx.fill();
}
function myGubbe(x,y,w,l,r, color, color2) {
this.myRectangle(x, y, w, l, color);
this.myRectangle(x+w, y-r, arm, armtjock, color2);
this.myCircle(x, y, r, color2);
this.myCircle(x+w, y, r, color2);
this.myCircle(x+w, y+l,r, color2);
this.myCircle(x, y+l, r, color2);
}
this.myGubbe(x0, y0,kroppBredd,kroppHojd, 12,"red", "black");
</script>
</body>
</html>
En enkel animering

Studera följande exempel för att lära dig animering, dvs att flytta något på skärmen. Den här koden är kanske inte lämplig för att integrera din gubbe.
Vi hittar enklare kod på JavaScript HTML DOM Animation och sidorna i det avsnittet.
Använd koden nedan och försök få den röda fyrkanten att åka i en fyrkant.
Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<style>
#container {
width: 400px;
height: 400px;
position: relative;
background: yellow;
}
#animate {
width: 50px;
height: 50px;
position: absolute;
background-color: red;
}
</style>
<body>
<p>
<button onclick="myMove()">Click Me</button>
</p>
<div id ="container">
<div id ="animate"></div>
</div>
<script>
// Fram och tillbaks
function myMove() {
var elem = document.getElementById("animate");
var pos = 51;
var dir = 0;
var id = setInterval(frame, 5);
function frame() {
if (pos < 300 && dir == 0) {
pos++;
elem.style.top = pos + 'px';
elem.style.left = pos + 'px';
if (pos == 300){
dir = 1;}
} else if (pos > 50 && dir == 1) {
pos--;
elem.style.top = pos + 'px';
elem.style.left = pos + 'px';
if (pos == 50){ dir = 0;}
}
}
}
</script>
</body>
</html>
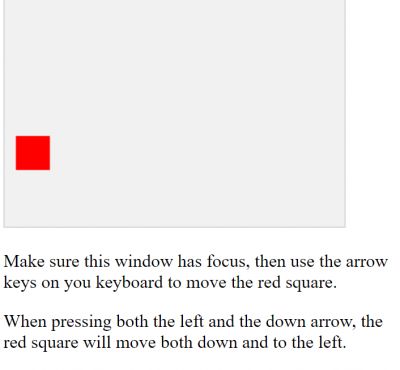
Ta din gubbe och gör ett spel

KeyDown
Gör övningarna på html Game Movement.
Användbart exempel på key controllers
Därefter kommer du så klartatt vilja animera din egen gubbe genom att klippa in dina funktioner för gubben. Det vet vi ännu inte hur man gör. Men om du arbetar med koden så du lär dig hur den funkar kanske ...
Hugos exempelkod
Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="400" height="500"
style="border:1px solid #d3d3d3;">
Your browser does not support the canvas element.
</canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
var SPEED = 0;
var SPEEDx = 0;
var SPEEDcon = 0;
//Rektangel
function myRectangle(x, y, w, l, color) {
ctx.fillStyle = color;
ctx.fillRect(x, y, w, l);
}
//Cirkel
function myCircle(x, y, r, color) {
ctx.beginPath();
ctx.arc(x, y, r, 0,2*Math.PI);
ctx.fillStyle = color;
ctx.fill();
}
//Stickman
function myStickman(xA, yA, Size) {
//Head
this.myCircle(xA, yA, Size * 50);
//body
var yArel = yA + Size * 50;
var xArel = xA - Size * 25;
this.myRectangle(xArel, yArel, Size * 50, Size * 100, "Red");
//Legs
var yLeg = yA + Size * 150;
var xRLeg = xA - Size * 25;
this.myRectangle(xRLeg, yLeg, Size * 20, Size * 100, "blue");
var xLLeg = xA + Size * 5;
this.myRectangle(xLLeg, yLeg, Size * 20, Size * 100, "blue");
//Arms
var xArm = xA + Size * 25;
var yArm = yA + Size * 50;
this.myRectangle(xArm, yArm, Size * 100, Size * 20, "blue");
var xLArm = xA - Size * 25;
this.myRectangle(xLArm, yArm, Size * -100, Size * 20, "blue");
}
function clearCanvas() {
ctx.clearRect(0,0,canvas.width,canvas.height);
}
this.myRectangle(10, 2, 50, 70, "Blue");
this.myRectangle(80, 8, 50, 70, "Green");
this.myRectangle(140, 16, 50, 70, "Red");
this.myCircle(50, 100, 10, "Yellow");
function AnimationLoop() {
//var xPostion = 200;
//var yPosition = 200;
var positionX = 100;
var positionY = 200;
setInterval(function(){
clearCanvas();
//var Placement = 200;
//var = 200;
//this.myStickman(200, 200, 0.5);
//alert("bruh");
document.addEventListener("keydown", keyDownCanvas, false);
function keyDownCanvas(e) {
var keyCode = e.keyCode;
if(keyCode==38) {
//alert("You hit the enter key.");
SPEED = - SPEEDcon;
} else if(keyCode==40) {
SPEED = SPEEDcon;
//alert("Oh no you didn't.");
} else if(keyCode==49) {
SPEEDcon = 1;
//alert("Oh no you didn't.");
} else if(keyCode==50) {
SPEEDcon = 2;
//alert("Oh no you didn't.");
} else if(keyCode==51) {
SPEEDcon = 3;
//alert("Oh no you didn't.");
} else if(keyCode==52) {
SPEEDcon = 4;
//alert("Oh no you didn't.");
} else if(keyCode==53) {
SPEEDcon = 5;
//alert("Oh no you didn't.");
} else if(keyCode==37) {
SPEEDx = - SPEEDcon;
//alert("Oh no you didn't.");
} else if(keyCode==39) {
SPEEDx = SPEEDcon;
//alert("Oh no you didn't.");
}
}
document.addEventListener("keyup", keyUpCanvas, false);
function keyUpCanvas(e) {
/*var keyCode = e.keyCode;
if(keyCode==38) {
//alert("You hit the enter key.");
SPEED = -1;
} else if(keyCode==40) {
SPEED = 1;
//alert("Oh no you didn't.");
}*/
SPEED = 0;
SPEEDx = 0;
}
/*document.addEventListener("keyup", keyUpCanvas, false);
function keyUpCanvas(e) {
/*var keyCode = e.keyCode;
if(keyCode==38) {
//alert("You hit the enter key.");
SPEED = -1;
} else if(keyCode==40) {
SPEED = 1;
//alert("Oh no you didn't.");
}
SPEED = 0;
}*/
positionY += SPEED;
positionX += SPEEDx;
this.DRAW(positionX, positionY);
},
50);
}
function DRAW(xAxis, yAxis) {
//var yAxis = 200;
//var xAxis = 100;
this.myStickman(xAxis, yAxis, 0.5);
return 0;
}
//this.myStickman
</script>
<p>1, 2, 3 ,4 ,5 keys for speed regulation. At zero for the moment. Arrow keys to control it.</p>
<button onclick="myStickman(200, 200, 0.5)">Stickman</button>
<button onclick="myCircle(200, 200, 50, 'red')">Happy Face</button>
<button onclick="clearCanvas()">Clear</button>
<button onclick="AnimationLoop()">Start animation</button>
</body>
</html>
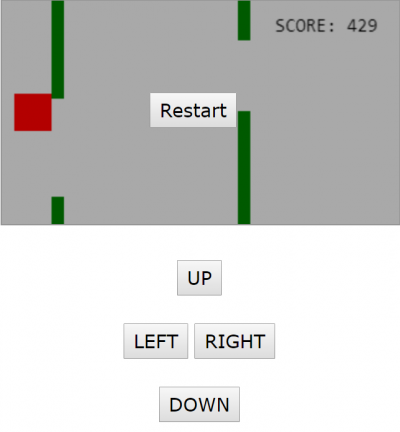
Ett spel med klickbara knappar

Om du vill bygga spel kan du pröva denna tutorial som startar här. Det borde vara möjligt att klippa in din egen gubbe i denna kod.
Det nya ritprogrammet
Funkar inte!
Observera att denna kod inte fungerar riktigt i Safari. Använd Chrome.
Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<canvas id="myCanvas" width="400" height="500"
style="border:1px solid #d3d3d3;">
Your browser does not support the canvas element.
</canvas>
<script src="http://spelprogrammering.nu/simple.js">
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
var x0 = 50;
y0 = 30;
bredd =40;
hojd = 40;
distance = 40;
color = "green";
radie = 10;
size = 22;
function myRectangle(x, y, w, l, color) {
ctx.fillStyle = color;
ctx.fillRect(x, y, w, l);
}
function myCircle(x, y, r, t, color) {
ctx.beginPath();
ctx.arc(x,y,r,t, 2.2*Math.PI);
ctx.fillStyle = color;
ctx.fill();
}
function myText(x, y, size, text, color)
{
ctx.font = size + "pt Helvetica";
ctx.fillStyle = color;
ctx.fillText(text, x, y);
}
function update()
{
// rita de färgade rutorna
this.myRectangle(x0, y0, bredd, hojd, "green");
this.myRectangle(x0, y0 + distance, bredd, hojd, "blue");
this.myText(x0-30, y0 + distance+25, 18, "b", "blue");
this.myRectangle(x0, y0 + 2 * distance, bredd, hojd, "yellow");
this.myRectangle(x0, y0 + 3 * distance, bredd, hojd, "pink");
// rita med vald färg
if(mouse.left)
{
this.myCircle(mouse.x, mouse.y, radie, 2,color);
}
// sudda med vit färg genom högerklick
if(mouse.right)
{
this.myCircle(mouse.x, mouse.y, radie, 2,"white");
}
// välj färg att rita med
if ((mouse.x > x0) && (mouse.x < x0 + bredd) && (mouse.y > y0)
&& (mouse.y < y0 + hojd)) { color = "green"; }
if (keyboard.g) { color = "yellow"; }
if (keyboard.b) { color = "blue"; }
// Välj radie på cikeln du ritar med
if (keyboard.one) { radie = 2; }
if (keyboard.two) { radie = 4; }
if (keyboard.three) { radie = 8; }
}
</script>
</body>
</html>
Exempel
Liam i TE16A gjorde detta ritprogram. Det är mycket bra och förstås A.
Fler kodexempel
Här finns fler kodexempel som du kan ha nytta av i ditt ritprogram. Bland annat kod för tusentals färger:
Advanced.js
Det verkar som att simple.js hämtar in ett script till, http://spelprogrammering.nu/advanced.js. Det vore bra om man kunde ta in den koden på ett överblickbart sätt i scriptet men det verker inte praktiskt möjligt.
HTML DOM Game Example
Det finns många exempel på KeyDown där man inte påverkar objekten på Canvasen utan "bara" skriver i en textruta eller skapar popup-fönster etc.
Exempelvis: DOM EventListener
Diverse Javascript
- Javascript - Introduktion med inlärningsmål och bedömningskriterier
- JS Introduction på W3Schools där du kan testa koden för att tända och släcka en glödlampa. Kopiera sedan koden till en textredigerare (Noterad) och spara som .html i en mapp på din dator. Högerklicka på de två bilderna på glödlampan (pic_bulbon.gif och pic_bulboff.gif). Nu kan du öppna filen från din dator och det funkar. nästa sak är att byta bilderna (lägg två nya bilder i mappen på din dator och ändra namnen i koden i html-filen).
Spelprogrammering.nu
- Spelprogrammering.nu - Intro
- Spelprogrammering.nu - Ditt egna projekt
- Lite_javascript - Javascript lokalt på egna datorn. Här hittar du även den användbara filen library.js.
- Javascript_med_animering
- Javascript:_Interaktion_med_användare
- Julkortet
- Räta_linjen
- Javascript i Wordpress