Diskussion:HTML, CSS och Javascript: Skillnad mellan sidversioner
Hakan (diskussion | bidrag) Ingen redigeringssammanfattning |
Hakan (diskussion | bidrag) |
||
| Rad 29: | Rad 29: | ||
Visa på vägar att lära mer på W3School | Visa på vägar att lära mer på W3School | ||
== Bortplockat == | |||
=== Ett spel med klickbara knappar === | === Ett spel med klickbara knappar === | ||
| Rad 35: | Rad 37: | ||
Om du vill bygga spel kan du pröva denna tutorial som startar [http://www.w3schools.com/graphics/game_intro.asp här]. Det kan vara möjligt att klippa in din egen gubbe i denna kod men '''det verkar svårt'''. | Om du vill bygga spel kan du pröva denna tutorial som startar [http://www.w3schools.com/graphics/game_intro.asp här]. Det kan vara möjligt att klippa in din egen gubbe i denna kod men '''det verkar svårt'''. | ||
{{clear}} | {{clear}} | ||
=== Fler kodexempel === | === Fler kodexempel === | ||
Versionen från 24 augusti 2019 kl. 20.30
Lektionsplan
Intro om vad hemsidor består av.
Titta på koden till några sidor.
Hur redigerar man?
Server och ftp.
WordPress finns
Hur lär man sig programmera? Visa Codecademy, Coursera, m fl.
Html
Gör guiden på W3School
CSS
Kurs på W3School
Exempel
Javascript
Här kör vi rita hus-uppgiften i canvas mode.
Visa på vägar att lära mer på W3School
Bortplockat
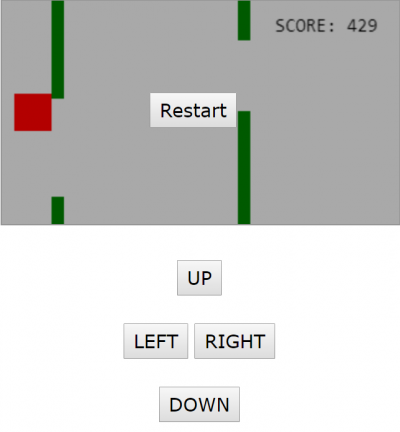
Ett spel med klickbara knappar

Om du vill bygga spel kan du pröva denna tutorial som startar här. Det kan vara möjligt att klippa in din egen gubbe i denna kod men det verkar svårt.
Fler kodexempel
Här finns fler kodexempel som du kan ha nytta av i ditt ritprogram. Bland annat kod för tusentals färger:
Advanced.js
Det verkar som att simple.js hämtar in ett script till, http://spelprogrammering.nu/advanced.js. Det vore bra om man kunde ta in den koden på ett överblickbart sätt i scriptet men det verker inte praktiskt möjligt.
HTML DOM Game Example
Det finns många exempel på KeyDown där man inte påverkar objekten på Canvasen utan "bara" skriver i en textruta eller skapar popup-fönster etc.
Exempelvis: DOM EventListener
Diverse Javascript
- Javascript - Introduktion med inlärningsmål och bedömningskriterier
- JS Introduction på W3Schools där du kan testa koden för att tända och släcka en glödlampa. Kopiera sedan koden till en textredigerare (Noterad) och spara som .html i en mapp på din dator. Högerklicka på de två bilderna på glödlampan (pic_bulbon.gif och pic_bulboff.gif). Nu kan du öppna filen från din dator och det funkar. nästa sak är att byta bilderna (lägg två nya bilder i mappen på din dator och ändra namnen i koden i html-filen).
Spelprogrammering.nu
- Spelprogrammering.nu - Intro
- Spelprogrammering.nu - Ditt egna projekt
- Lite_javascript - Javascript lokalt på egna datorn. Här hittar du även den användbara filen library.js.
- Javascript_med_animering
- Javascript:_Interaktion_med_användare
- Julkortet
- Räta_linjen
- Javascript i Wordpress