Skapa html-sidor med Wikiskolas API: Skillnad mellan sidversioner
Hoppa till navigering
Hoppa till sök
Jens (diskussion | bidrag) |
Jens (diskussion | bidrag) |
||
| Rad 51: | Rad 51: | ||
*Titeln på en Wikiskola-sida hittar du i URL:en genom att se vad som står efter '''title='''.<br /> ''Ex:'' wikiskola.se/index.php?'''title=Olika_uppfattningar_av_vad_religion_framför_allt_är.''' | *Titeln på en Wikiskola-sida hittar du i URL:en genom att se vad som står efter '''title='''.<br /> ''Ex:'' wikiskola.se/index.php?'''title=Olika_uppfattningar_av_vad_religion_framför_allt_är.''' | ||
|| | || | ||
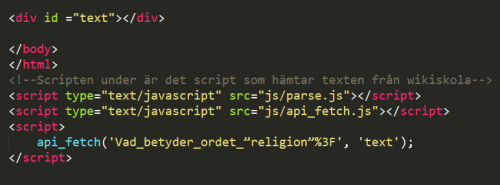
[[Fil: | [[Fil:Api fetch.png|500px|höger]] | ||
|} | |} | ||
Versionen från 14 februari 2018 kl. 14.35
Hämta text från Wikiskolas API
|
Här kommer en beskrivning hur du ska göra för att hämta text från Wikiskolas API och visa den på en hemsida.
Lista: (klicka expandera till höger) function api_fetch(title, id)
{
$(function(){
//Ändra från vilken sida du vill hämta text från (kolla i URL:en vad sidan har för title, ex http://wikiskola.se/index.php?title=Huvudsida)
//var title = 'Olika_uppfattningar_av_vad_religion_framför_allt_är.';
$.ajax({
dataType: 'json',
url: 'http://wikiskola.se/api.php?action=query&titles=' + title + '&prop=revisions&rvprop=content&format=json&origin=*&formatversion=2',
success: function(data)
{
//console.log(dataType);
var text = data.query.pages[0].revisions[0].content
var textBlock = '';
//En For-loop som går genom varje bokstav i text-blocket hämtat från hemsidan
for(var i = 0; i < text.length; i++)
{
//Byter ut alla 'vanliga' newlines till HTML-newlines
if( text.charAt(i) == '\n' )
{
textBlock+= '<br>';
}
//Lägger till bokstaven på det nya textblocket
textBlock += text.charAt(i);
}
//console.log(textBlock);
//Lägger till det nya textblocket till den tag som har id="text"
$('#'+id).append(''+textBlock+'');
}
});
})
}
|
 |