Skapa html-sidor med Wikiskolas API: Skillnad mellan sidversioner
Hoppa till navigering
Hoppa till sök
Jens (diskussion | bidrag) |
Jens (diskussion | bidrag) |
||
| Rad 4: | Rad 4: | ||
| | | | ||
Här kommer en beskrivning hur du ska göra för att hämta text från Wikiskolas API och visa den på en hemsida. | Här kommer en beskrivning hur du ska göra för att hämta text från Wikiskolas API och visa den på en hemsida. | ||
*Kopiera texten från rutan nedan och spara den som ett '''JavaScript'''-script i den mapp som du har din hemsida sparad i | *Kopiera texten från rutan nedan och spara den som ett '''JavaScript'''-script i den mapp som du har din hemsida sparad i. I exemplet är den sparad i en mapp som heter ''js'' med filnamnet ''wikiskola.js''. | ||
{{Lista | | {{Lista | | ||
| Rad 45: | Rad 45: | ||
</pre> | </pre> | ||
}} | }} | ||
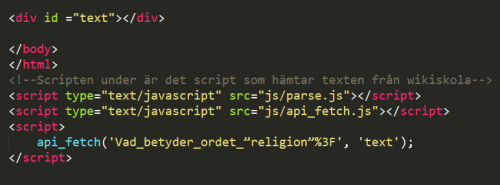
* | *I den HTML-filen som du vill ha texten ska du lägga till en '''tagg''' med ett '''id''' som du ska fästa texten vid. I exemplet till höger är det en '''div''' med '''id = text'''. | ||
*Längst ner i din HTML-fil ska du nu lägga till en '''script'''-tagg som hämtar in det scriptet du kopierade från rutan ovan. | |||
*Under den taggen ska du lägga till en ny '''script'''-tagg och det är här du hämtar texten och fäster den vid din tagg. I script-taggen anropar du en funktion som har två parametrar. Den första är titeln på den sida i Wikiskola du vill hämta texten från och den andra parametern är det '''id''' på den tagg du vill fästa texten vid. I exemplet hämtas texten från en sida på Wikiskola med titeln '''Olika_uppfattningar_av_vad_religion_framför_allt_är.''' och den texten fästes vid taggen med id: '''text'''. | |||
*Titeln på en Wikiskola-sida hittar du i URL:en genom att se vad som står efter '''title='''. Ex: http://wikiskola.se/index.php?title=Olika_uppfattningar_av_vad_religion_framför_allt_är. | |||
|| | || | ||
[[Fil:Api_fetch.png|höger]] | [[Fil:Api_fetch.png|500px|höger]] | ||
|} | |} | ||
Versionen från 13 februari 2018 kl. 15.22
Hämta text från Wikiskolas API
|
Här kommer en beskrivning hur du ska göra för att hämta text från Wikiskolas API och visa den på en hemsida.
Lista: (klicka expandera till höger) function api_fetch(title, id)
{
$(function(){
//Ändra från vilken sida du vill hämta text från (kolla i URL:en vad sidan har för title, ex http://wikiskola.se/index.php?title=Huvudsida)
//var title = 'Olika_uppfattningar_av_vad_religion_framför_allt_är.';
$.ajax({
dataType: 'json',
url: 'http://wikiskola.se/api.php?action=query&titles=' + title + '&prop=revisions&rvprop=content&format=json&origin=*&formatversion=2',
success: function(data)
{
//console.log(dataType);
var text = data.query.pages[0].revisions[0].content
var textBlock = '';
//En For-loop som går genom varje bokstav i text-blocket hämtat från hemsidan
for(var i = 0; i < text.length; i++)
{
//Byter ut alla 'vanliga' newlines till HTML-newlines
if( text.charAt(i) == '\n' )
{
textBlock+= '<br>';
}
//Lägger till bokstaven på det nya textblocket
textBlock += text.charAt(i);
}
//console.log(textBlock);
//Lägger till det nya textblocket till den tag som har id="text"
$('#'+id).append(''+textBlock+'');
}
});
})
}
|
 |