Skapa html-sidor med Wikiskolas API: Skillnad mellan sidversioner
Jens (diskussion | bidrag) |
Hakan (diskussion | bidrag) Ingen redigeringssammanfattning |
||
| (20 mellanliggande sidversioner av 2 användare visas inte) | |||
| Rad 1: | Rad 1: | ||
== Inledning == | |||
{{malruta|'''Religion plus webbutveckling''' | |||
# Du kommer att lära dig webdesign. | |||
# Du lär dig från religionstexten eftersom du arbetar praktiskt med den. | |||
# Du kommer att lära dig hur APIer fungerar | |||
# Du deltar i utvecklingen av en ny digital bok. | |||
# Du utforskar en aspekt av framtidens lärande | |||
}} | |||
En text i en lärobok är färdig så tillvida att den inte ändras förrän boken kommer i ny upplaga eller förlaget gör en omarbetning av ett digitalt läromedel. En wikitext kan alla med konto bidra med förbättringar till. Nackdelen med många wikisar är att de är tråkiga, fula och tröga att navigera i. Om texten istället publiceras i html-, CSS- och Javascriptmiljö finns det rika möjligheter att presentera innehållet på ett attraktivt sätt men då begränsas istället möjligheterna att förbättra texten. Den instruktion som finns på denna sida erbjuder en lösning som förenar det bästa från wiki-världen med modern webdesign. | |||
Tanken är att råtexten till religionsboken publiceras på Wikiskola där den kan förbättras successivt. Du skapar en webbplats som hämtar senaste versionen av texten från Wikiskola. Webbplatsen utformar du så som du vill ha den. Andra gör sina versioner av hur texten ska presenteras. När vi ställer samman de bästa designerna får vi ett ständigt aktuellt läromdel med innovativ design och där användaren kan välja sin favorit bland en mängd olika utformningar. | |||
Det handlar inte bara om religionstexten. Wikiskola innehåller många fler kurser och det API vi använder är detsamma som används på Wikipedias alla projekt och det finns mycket mer fri information att hämta via APIer på andra webplatser. Möjligheterna är enorma - bara visioner, kreativitet och arbete krävs för att realisera dem. | |||
=== Hämta text från Wikiskolas API === | === Hämta text från Wikiskolas API === | ||
{| | |||
|- | |||
| | |||
Här kommer en beskrivning hur du ska göra för att hämta text från Wikiskolas API och visa den på en hemsida. | Här kommer en beskrivning hur du ska göra för att hämta text från Wikiskolas API och visa den på en hemsida. | ||
*Kopiera texten från rutan nedan och spara den som ett '''JavaScript'''-script i den mapp som du har din hemsida sparad i | *lägg till denna tagg som hämtar JQuery högst upp (eller mellan '''head'''-taggarna) i ditt HTML-dokument: <br /><script | ||
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> | |||
*Kopiera texten från rutan nedan och spara den som ett '''JavaScript'''-script i den mapp som du har din hemsida sparad i. I exemplet är den sparad i en mapp som heter ''js'' med filnamnet ''parse.js''. | |||
{{Lista | | |||
<pre> | |||
function parse(text) | |||
{ | |||
var textBlock = ''; | |||
//En For-loop som går genom varje bokstav i text-blocket hämtat från hemsidan | |||
for(var i = 0; i < text.length; i++) | |||
{ | |||
//Byter ut alla 'vanliga' newlines till HTML-newlines | |||
if( text.charAt(i) == '\n' ) | |||
{ | |||
textBlock+= '<br>'; | |||
} | |||
if(text.charAt(i) == '[' && text.charAt(i+1) == '[') | |||
{ | |||
while(text.charAt(i-2) != ']' && text.charAt(i-3) != ']') | |||
{ | |||
console.log(text.charAt(i)); | |||
if(text.charAt(i)==":") | |||
{ | |||
i++; | |||
var imageName =""; | |||
while(text.charAt(i-1) != 'g' && text.charAt(i-2) != 'n' && text.charAt(i-3) != 'p') | |||
{ | |||
imageName += text.charAt(i); | |||
i++; | |||
} | |||
console.log(imageName); | |||
textBlock+= '<img src =" http://wikiskola.se/images/' + imageName + ' " class ="exbild"/><br>'; | |||
} | |||
i++; | |||
} | |||
} | |||
textBlock += text.charAt(i); | |||
} | |||
return textBlock; | |||
} | |||
</pre> | |||
}} | |||
*Kopiera texten från rutan nedan och spara den som ett '''JavaScript'''-script i den mapp som du har din hemsida sparad i. I exemplet är den sparad i en mapp som heter ''js'' med filnamnet ''api_fetch.js''. | |||
{{Lista | | {{Lista | | ||
| Rad 13: | Rad 76: | ||
$.ajax({ | $.ajax({ | ||
dataType: 'json', | dataType: 'json', | ||
url: ' | url: 'https://wikiskola.se/api.php?action=query&titles=' + title + '&prop=revisions&rvprop=content&format=json&origin=*&formatversion=2', | ||
success: function(data) | success: function(data) | ||
{ | { | ||
//console.log(data) | |||
//console.log( | |||
var text = data.query.pages[0].revisions[0].content | var text = data.query.pages[0].revisions[0].content | ||
var textBlock = | var textBlock = parse(text); | ||
$('#'+id).append(textBlock); | |||
$('#'+id).append( | |||
} | } | ||
}); | }); | ||
| Rad 43: | Rad 89: | ||
</pre> | </pre> | ||
}} | }} | ||
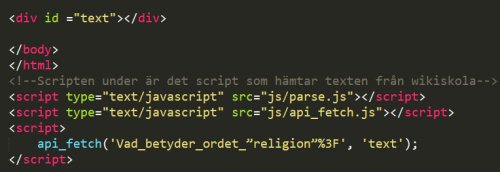
* | *I den HTML-filen som du vill ha texten ska du lägga till en '''tagg''' med ett '''id''' som du ska fästa texten vid. I exemplet till höger är det en '''div''' med '''id = text'''. | ||
*Längst ner i din HTML-fil ska du nu lägga till två '''script'''-taggar som hämtar in det script du kopierade från rutorna ovan. | |||
*Under taggarna ska du lägga till en ny '''script'''-tagg och det är här du hämtar texten och fäster den vid din tagg. I script-taggen anropar du en funktionen '''api_fetch''' som har två parametrar. Den första är titeln på den sida i Wikiskola du vill hämta texten från och den andra parametern är det '''id''' på den tagg du vill fästa texten vid. I exemplet hämtas texten från en sida på Wikiskola med titeln '''Vad_betyder_ordet_”religion”%3F''' och den texten fästes vid taggen med id: '''text'''. | |||
*Titeln på en Wikiskola-sida hittar du i URL:en genom att se vad som står efter '''title='''.<br /> ''Ex:'' wikiskola.se/index.php?'''title=Vad_betyder_ordet_”religion”%3F''' | |||
*Nu när du är klar ska du ha skapat: | |||
**En tagg som hämtar JQuery | |||
**Två nya JavaScript-script (parse.js och api_fetch.js i exemplet) | |||
**Tre script-taggar längst ner i din HTML fil | |||
**En tagg med ett id (text i exemplet) där texten från Wikiskolas API ska fästas | |||
|| | |||
[[Fil:Api_fetch1.png|500px|höger]] | |||
|} | |||
==== Hämta endast ett stycke ur en sida ==== | |||
Texten från en sida på Wikiskola kan vara för lång för att infogas på ett snyggt sätt i din html-miljö. Antag att du vill ha andra stycket på denna sida: [[Religion_och_vetenskap]]. | |||
Du lägger då till koden rvsection=styckenummer i ditt API-anrop, så här: | |||
[[Fil:Rvsection.PNG|800px|vänster|Exempel: API-anrop med rvsectin=2 ger andra stycket i texten.]] | |||
{{clear}} | |||
Du får då detta resultat: | |||
[[Fil:Rvsection stycke2 resultat.PNG|800px|vänster]] | |||
{{clear}} | |||
Nu kan du alltså hämta en sida stycke för stycke och layouta dem individuellt. Det här ger många nya möjligheter för användarinteraktion, navigering och presentation av strukturen i boken. | |||
===Utveckling av parse.js=== | |||
Den information som hämtas från Wikiskola är i vanlig text, med Wikiskolas text-formatering. Det vi vill göra är att ändra den texten till den form som du vill ha den. Det ska vi göra genom att ''parsa'' texten. Det är att gå genom texten, bokstav för bokstav och ändra på den om man hittar ett speciellt tecken eller följd av tecken. I filen '''parse.js''' kan du se det som parsas just nu. I detta skede omvandlas bilder i Wikiskola-text till HTML-kod samt radbyten så att de syns på din hemsida. Om du vill utvekla parsern så ska du lägga till fler ''if-satser'' som behandlar de olika fall som kan förekomma. | |||
====Exempel på saker att utveckla==== | |||
*Ordnade listor (raderna börjar med #) | |||
*Oordnade listor (raderna börjar med *) | |||
*Fet-stil (texten är omringad med <nowiki>'''</nowiki>, ex <nowiki>'''hejsan'''</nowiki> blir '''hejsan''') | |||
*Kursiv (texten är omringad med <nowiki>''</nowiki>, ex <nowiki>''hejsan''</nowiki> blir ''hejsan'') | |||
*Rubriker (texten omringad med olika många = - tecken beroende på vilken nivå av underrubrik det är, ex nivå 4 har 4 st = - tecken runt rubriken) | |||
*Länkar | |||
Nuvarande version från 19 mars 2018 kl. 00.03
Inledning
En text i en lärobok är färdig så tillvida att den inte ändras förrän boken kommer i ny upplaga eller förlaget gör en omarbetning av ett digitalt läromedel. En wikitext kan alla med konto bidra med förbättringar till. Nackdelen med många wikisar är att de är tråkiga, fula och tröga att navigera i. Om texten istället publiceras i html-, CSS- och Javascriptmiljö finns det rika möjligheter att presentera innehållet på ett attraktivt sätt men då begränsas istället möjligheterna att förbättra texten. Den instruktion som finns på denna sida erbjuder en lösning som förenar det bästa från wiki-världen med modern webdesign.
Tanken är att råtexten till religionsboken publiceras på Wikiskola där den kan förbättras successivt. Du skapar en webbplats som hämtar senaste versionen av texten från Wikiskola. Webbplatsen utformar du så som du vill ha den. Andra gör sina versioner av hur texten ska presenteras. När vi ställer samman de bästa designerna får vi ett ständigt aktuellt läromdel med innovativ design och där användaren kan välja sin favorit bland en mängd olika utformningar.
Det handlar inte bara om religionstexten. Wikiskola innehåller många fler kurser och det API vi använder är detsamma som används på Wikipedias alla projekt och det finns mycket mer fri information att hämta via APIer på andra webplatser. Möjligheterna är enorma - bara visioner, kreativitet och arbete krävs för att realisera dem.
Hämta text från Wikiskolas API
|
Här kommer en beskrivning hur du ska göra för att hämta text från Wikiskolas API och visa den på en hemsida.
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
Lista: (klicka expandera till höger) function parse(text)
{
var textBlock = '';
//En For-loop som går genom varje bokstav i text-blocket hämtat från hemsidan
for(var i = 0; i < text.length; i++)
{
//Byter ut alla 'vanliga' newlines till HTML-newlines
if( text.charAt(i) == '\n' )
{
textBlock+= '<br>';
}
if(text.charAt(i) == '[' && text.charAt(i+1) == '[')
{
while(text.charAt(i-2) != ']' && text.charAt(i-3) != ']')
{
console.log(text.charAt(i));
if(text.charAt(i)==":")
{
i++;
var imageName ="";
while(text.charAt(i-1) != 'g' && text.charAt(i-2) != 'n' && text.charAt(i-3) != 'p')
{
imageName += text.charAt(i);
i++;
}
console.log(imageName);
textBlock+= '<img src =" http://wikiskola.se/images/' + imageName + ' " class ="exbild"/><br>';
}
i++;
}
}
textBlock += text.charAt(i);
}
return textBlock;
}
Lista: (klicka expandera till höger) function api_fetch(title, id)
{
$(function(){
//Ändra från vilken sida du vill hämta text från (kolla i URL:en vad sidan har för title, ex http://wikiskola.se/index.php?title=Huvudsida)
//var title = 'Olika_uppfattningar_av_vad_religion_framför_allt_är.';
$.ajax({
dataType: 'json',
url: 'https://wikiskola.se/api.php?action=query&titles=' + title + '&prop=revisions&rvprop=content&format=json&origin=*&formatversion=2',
success: function(data)
{
//console.log(data)
var text = data.query.pages[0].revisions[0].content
var textBlock = parse(text);
$('#'+id).append(textBlock);
}
});
})
}
|
 |
Hämta endast ett stycke ur en sida
Texten från en sida på Wikiskola kan vara för lång för att infogas på ett snyggt sätt i din html-miljö. Antag att du vill ha andra stycket på denna sida: Religion_och_vetenskap.
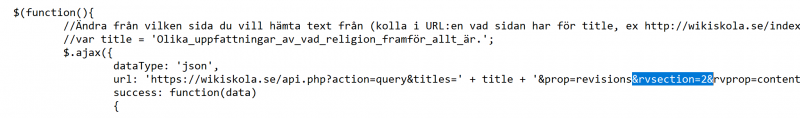
Du lägger då till koden rvsection=styckenummer i ditt API-anrop, så här:

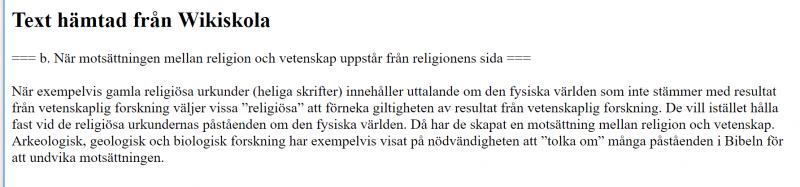
Du får då detta resultat:

Nu kan du alltså hämta en sida stycke för stycke och layouta dem individuellt. Det här ger många nya möjligheter för användarinteraktion, navigering och presentation av strukturen i boken.
Utveckling av parse.js
Den information som hämtas från Wikiskola är i vanlig text, med Wikiskolas text-formatering. Det vi vill göra är att ändra den texten till den form som du vill ha den. Det ska vi göra genom att parsa texten. Det är att gå genom texten, bokstav för bokstav och ändra på den om man hittar ett speciellt tecken eller följd av tecken. I filen parse.js kan du se det som parsas just nu. I detta skede omvandlas bilder i Wikiskola-text till HTML-kod samt radbyten så att de syns på din hemsida. Om du vill utvekla parsern så ska du lägga till fler if-satser som behandlar de olika fall som kan förekomma.
Exempel på saker att utveckla
- Ordnade listor (raderna börjar med #)
- Oordnade listor (raderna börjar med *)
- Fet-stil (texten är omringad med ''', ex '''hejsan''' blir hejsan)
- Kursiv (texten är omringad med '', ex ''hejsan'' blir hejsan)
- Rubriker (texten omringad med olika många = - tecken beroende på vilken nivå av underrubrik det är, ex nivå 4 har 4 st = - tecken runt rubriken)
- Länkar
