HTML, CSS och Javascript
Intro till Programmering
Som intro kan man titta på några olika exempelsidor med enkel kodning samt några platser där man kan lära sig koda. Utforska gärna detta på egen hand.
- Intro till Turtle Logo programmering
- Scratch
- Lär dig programmera genom att spela spel
- Codecademy
- Teori - programmering med en presentation.
Editors
Det finns en editor att ladda ner som heter TextWrangler och den fungerar bra men länkarna nedan går till moderna editorer. Testa dig fram så du hittar vad som passar dig bäst.
- TryIt Editor klicka på den gröna Try it-knappen.
- Atom är ett bra verktyg för att koda med färg.
- TextWrangler Traditinellt verktyg för textredigering.
- Brackets
HTML, CSS och Javascript
Vi jobbar på W3School där det finns gott om övningar. Startsidan visar precis vad det handlar om.
CSS
- CSS intro och
- CSS tutorial
- W3Schools TryIt Editor med canvas och boll.
- Testa gärna html Canvas Fill() method
Förutom att laborera med CSS för canvas border har vi nu laborerat med koden i scriptet <script> </script>. Vi är nu redo för nästa steg där vi tittar närmare på Javascript.
HTML
Det enda vi gör med html just nu är att konstatera att det är det skapar en hemsida med vår canvas där vi programmerar i javascript.
Javascript
Läs om hur script-taggen fungerar:
- W3School om Canvas - där man även använder lite Javascript för att rita. Läs igenom alla delarna i avsnittet canvas som du ser i innehållet i vänsterspalten.
Bra att känna till
Exempelkod
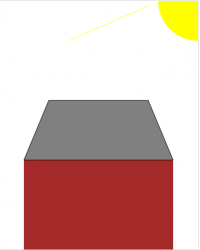
Klipp in den i ett try it yourselffönster. Koden ligger placerad i ett expanderbart fönster för att vi ska få överblick över denna sida.
Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="400" height="500"
style="border:1px solid #d3d3d3;">
Your browser does not support the canvas element.
</canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
// Cirkel //
ctx.beginPath();
ctx.arc(400,0,80,0,2*Math.PI);
ctx.fillStyle = "Yellow";
ctx.fill();
// Streck //
ctx.beginPath();
ctx.moveTo(140,80);
ctx.lineTo(300,10);
ctx.strokeStyle = "Yellow";
ctx.stroke();
// Rektangel //
ctx.fillStyle = "Brown";
ctx.fillRect(50,320, 300,180);
// Polygon tak //
ctx.strokeStyle = "Black";
ctx.fillStyle = "Grey";
ctx.beginPath();
ctx.moveTo(50,320);
ctx.lineTo(350,320);
ctx.lineTo(300,200);
ctx.lineTo(100,200);
ctx.closePath();
ctx.fill();
ctx.stroke();
</script>
</body>
</html>
Inlämningsuppgift
Elevexempel
Funktioner
När du skapade din bild ovan fick du kopiera kodblock för varje byggelement. Koden blir lång och det kan bli fel. Det är därför lämpligt att samla ihop koden i en funktion som sedan åberopas från huvudprogrammet.
Läs detta
Du får bakgrundskunskaper och enkla övningar här:
- JS Functions med exemplet Celsius to Fahrenheit (en bit ned på sidan) ser du hur du kan använda en funktion.
Skriv om formeln och gör funktionen toFahrenheit.
Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Functions</h2>
<p>This example calls a function to convert from Celcius to Fahrenheit:</p>
<p id="demo"></p>
<script>
function toFahrenheit(c) {
return (9/5) * c + 32;
}
document.getElementById("demo").innerHTML = toFahrenheit(30);
</script>
</body>
</html>
Skapa en egen funktion som räknar ut något på samma sätt.
| Uppgift |
|---|
| Funktioner förenklar - skapa en gubbe
Använd dina kunskaper i att rita med rektanglar, cirklar och polygoner till att skapa n gubbe som du kan ha i nästkommande projekt. Gör en funktion vardera för strecket, rektangeln, cirkeln och polygonen. Använd funktioner för att förenkla koden i din tidigare uppgift. Kodexempel finner du nedan. Rita en gubbe till ett spel med hjälp av vår enkla grafik och funktioner. Skapa funktionen myGubbe som är en funktion av funktioner. Spara en fil gubbe.html och lämna in på Canvas uppgift Gubbe med funktioner. |
Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="400" height="500"
style="border:1px solid #d3d3d3;">
Your browser does not support the canvas element.
</canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
function myRectangle(x, y, w, l, color) {
ctx.fillStyle = color;
ctx.fillRect(x, y, w, l);
}
this.myRectangle(10, 2, 50, 70, "Blue");
this.myRectangle(50, 20, 50, 70, "Green");
this.myRectangle(90, 200, 50, 70, "Red");
</script>
</body>
</html>
Om du kör fast
Här visar jag hur man skapar fler funktioner. Även med myPartCircle.
Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="400" height="500"
style="border:1px solid #d3d3d3;">
Your browser does not support the canvas element.
</canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
function myStreck(x1, y1, x2, y2, color) {
ctx.strokeStyle = color;
ctx.moveTo(x1, y1);
ctx.lineTo(x2, y2);
ctx.stroke();
}
function myTriangle(x1,y1,x2,y2,x3,y3, color) {
ctx.fillStyle = color;
ctx.strokeStyle = color;
ctx.beginPath();
ctx.moveTo(x1,y1);
ctx.lineTo(x2,y2);
ctx.lineTo(x3,y3);
ctx.closePath();
ctx.fill();
ctx.stroke();
}
function myCircle(x, y, r, t, color) {
ctx.beginPath();
ctx.arc(x,y,r,t, 2.2*Math.PI);
ctx.fillStyle = color;
ctx.fill();
}
function myPartCircle(x, y, r, v1,v2, color) {
ctx.beginPath();
ctx.arc(x,y,r,v1,v2);
ctx.fillStyle = color;
ctx.fill();
}
function myRectangle(x, y, w, l, color) {
ctx.fillStyle = color;
ctx.fillRect(x, y, w, l);
}
this.myRectangle(10, 2, 50, 70, "Blue");
this.myRectangle(50, 20, 50, 70, "Green");
this.myRectangle(90, 200, 50, 70, "Red");
this.myCircle(230, 200, 35, 1, "Green");
this.myTriangle(222,222,111,111,211,11, "Purple")
this.myStreck(100, 300, 200, 50, "Orange")
this.myPartCircle(230, 300, 35, 1.2*Math.PI,1.8*Math.PI, "Brown");
</script>
</body>
</html>
Gubben som en funktion med funktioner
Om du har funktioner för cirklar, rektanglar, mm och kan bygga en gubbe genom att skriva this.myRectangle osv ett flertal gånger så kan du samla ihop dessa kommandon i en ny funktion för att rita gubben. Då kan du med en rad kod, this.myGubbe osv, placera ut flera gubbar på olika ställen och med olika färgeer, etc.
Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="400" height="500"
style="border:1px solid #d3d3d3;">
Your browser does not support the canvas element.
</canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
var x0 = 150;
y0 = 30;
function myRectangle(x, y, w, l, color) {
ctx.fillStyle = color;
ctx.fillRect(x, y, w, l);
}
function myCircle(x,y,r, color) {
ctx.beginPath();
ctx.arc(x,y,r,0,2*Math.PI);
ctx.fillStyle = color;
ctx.fill();
}
function myGubbe(x,y,w,l,r, color, color2) {
this.myRectangle(x, y, w, l, color);
this.myCircle(x, y, r, color2);
this.myCircle(x+50, y, r, color2);
this.myCircle(x+50, y+50, r, color2);
this.myCircle(x, y+50, r, color2);
}
this.myGubbe(x0, y0,50,50, 12,"red", "black");
this.myGubbe(x0+100, y0+50,50,50, 12,"Blue", "Purple");
</script>
</body>
</html>
En skalbar gubbe

Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="400" height="500"
style="border:1px solid #d3d3d3;">
Your browser does not support the canvas element.
</canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
var x0 = 150;
y0 = 30;
kroppBredd =80;
kroppHojd =140;
arm =125;
armtjock=20;
function myRectangle(x, y, w, l, color) {
ctx.fillStyle = color;
ctx.fillRect(x, y, w, l);
}
function myCircle(x,y,r, color) {
ctx.beginPath();
ctx.arc(x,y,r,0,2*Math.PI);
ctx.fillStyle = color;
ctx.fill();
}
function myGubbe(x,y,w,l,r, color, color2) {
this.myRectangle(x, y, w, l, color);
this.myRectangle(x+w, y-r, arm, armtjock, color2);
this.myCircle(x, y, r, color2);
this.myCircle(x+w, y, r, color2);
this.myCircle(x+w, y+l,r, color2);
this.myCircle(x, y+l, r, color2);
}
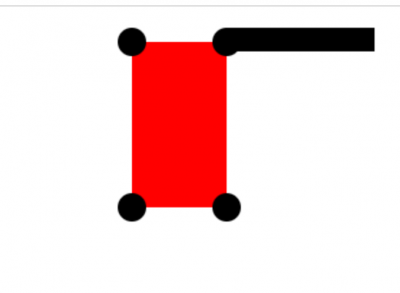
this.myGubbe(x0, y0,kroppBredd,kroppHojd, 12,"red", "black");
</script>
</body>
</html>
En enkel animering

Studera följande exempel för att lära dig animering, dvs att flytta något på skärmen. Den här koden är kanske inte lämplig för att integrera din gubbe.
Vi hittar enklare kod på JavaScript HTML DOM Animation och sidorna i det avsnittet.
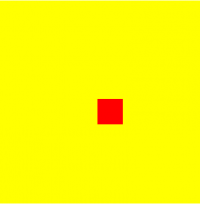
Använd koden nedan och försök få den röda fyrkanten att åka i en fyrkant.
Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<style>
#container {
width: 400px;
height: 400px;
position: relative;
background: yellow;
}
#animate {
width: 50px;
height: 50px;
position: absolute;
background-color: red;
}
</style>
<body>
<p>
<button onclick="myMove()">Click Me</button>
</p>
<div id ="container">
<div id ="animate"></div>
</div>
<script>
// Fram och tillbaks
function myMove() {
var elem = document.getElementById("animate");
var pos = 51;
var dir = 0;
var id = setInterval(frame, 5);
function frame() {
if (pos < 300 && dir == 0) {
pos++;
elem.style.top = pos + 'px';
elem.style.left = pos + 'px';
if (pos == 300){
dir = 1;}
} else if (pos > 50 && dir == 1) {
pos--;
elem.style.top = pos + 'px';
elem.style.left = pos + 'px';
if (pos == 50){ dir = 0;}
}
}
}
</script>
</body>
</html>
Gör ett spel

Vi ska följa en tutorial som heter HTML Game Tutorial, vilken består av tolv lektioner/avsnitt.
Här finns ett intro. Men häng inte kvar för länge. Gå vidare till canvas och sedan på avsnittet Components finns det mer att jobba med.
Du kommer in på en sida som heter Intro där det finns ett exemepl på ett helt spel för att du ska få en uppfattning om vad du kan göra. När du går vidare kommer du att få se enklare exempel där du bygger dina kunskaper från grunden.
Gå igenom hela tutorialen i lugn och ro. Det är inte nödvändigt (eller ens möjligt) att du förstår allt i koden men du kommer att lära dig mycket om hur du kan modifiera koden efter dina önskningar.
Efter ett tag kommer du att hitta på egna modifieringar och få idée till ditt eget spel. När du modifierat och skapat något eget utifrån kodexemplen kan du lämna in det som en .html-fil.
Nedan kommer finns det några exempel som visar hur du kan bygga vidare.
Nya gubbar
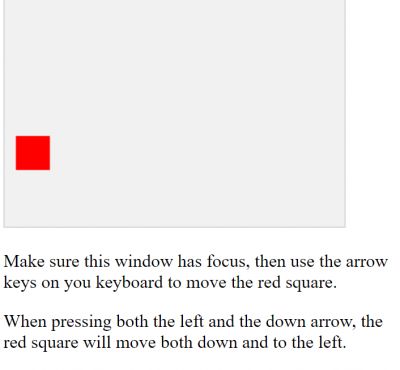
Du behöver göra nya gubbar med components. Du kan titta på din gamla kod och använda koordinater och listan med dina objekt som du bygger gubben av. Men du måste modifiera koden så den passar i detta exempel där vi lagt två rektangalr i components och skapat två styrbara objekt.
Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<style>
canvas {
border:1px solid #d3d3d3;
background-color: #f1f1f1;
}
</style>
</head>
<body onload="startGame()">
<script>
var myGamePiece;
var myGamePiece2;
function startGame() {
myGamePiece2 = new component(30, 30, "red", 225, 50);
myGamePiece = new component(30, 30, "blue", 225, 225);
myGameArea.start();
}
var myGameArea = {
canvas : document.createElement("canvas"),
start : function() {
this.canvas.width = 480;
this.canvas.height = 270;
this.context = this.canvas.getContext("2d");
document.body.insertBefore(this.canvas, document.body.childNodes[0]);
this.frameNo = 0;
this.interval = setInterval(updateGameArea, 20);
window.addEventListener('keydown', function (e) {
e.preventDefault();
myGameArea.keys = (myGameArea.keys || []);
myGameArea.keys[e.keyCode] = (e.type == "keydown");
})
window.addEventListener('keyup', function (e) {
myGameArea.keys[e.keyCode] = (e.type == "keydown");
})
},
stop : function() {
clearInterval(this.interval);
},
clear : function() {
this.context.clearRect(0, 0, this.canvas.width, this.canvas.height);
}
}
function component(width, height, color, x, y, type) {
this.type = type;
this.width = width;
this.height = height;
this.speed = 0;
this.angle = 0;
this.moveAngle = 0;
this.x = x;
this.y = y;
this.update = function() {
ctx = myGameArea.context;
ctx.save();
ctx.translate(this.x, this.y);
ctx.rotate(this.angle);
ctx.fillStyle = color;
ctx.fillRect(this.width / -2, this.height / -2, this.width, this.height);
ctx.restore();
}
this.newPos = function() {
this.angle += this.moveAngle * Math.PI / 180;
this.x += this.speed * Math.sin(this.angle);
this.y -= this.speed * Math.cos(this.angle);
}
}
function updateGameArea() {
myGameArea.clear();
myGamePiece.moveAngle = 0;
myGamePiece2.moveAngle = 0;
myGamePiece.speed = 0;
myGamePiece2.speed = 0;
if (myGameArea.keys && myGameArea.keys[37]) {myGamePiece.moveAngle = -2; }
if (myGameArea.keys && myGameArea.keys[39]) {myGamePiece.moveAngle = 2; }
if (myGameArea.keys && myGameArea.keys[38]) {myGamePiece.speed= 2; }
if (myGameArea.keys && myGameArea.keys[40]) {myGamePiece.speed= -2; }
if (myGameArea.keys && myGameArea.keys[65]) {myGamePiece2.moveAngle = -2; }
if (myGameArea.keys && myGameArea.keys[68]) {myGamePiece2.moveAngle = 2; }
if (myGameArea.keys && myGameArea.keys[87]) {myGamePiece2.speed= 2; }
if (myGameArea.keys && myGameArea.keys[83]) {myGamePiece2.speed= -2; }
myGamePiece.newPos();
myGamePiece2.newPos();
myGamePiece.update();
myGamePiece2.update();
}
</script>
<p>Make sure the gamearea has focus. <br> Use the arrows to move the blue box. <br> Use WASD to move the red box.</p>
</body>
</html>
HTML Game Movements
Sista delen i denna tutorial innehåller exempel på hur man styr med tangenterna. Länkarna går till nyttiga exempel.
Gör övningarna på html Game Movement.
Användbart exempel på key controllers
Hugos exempelkod
Exemplet visar en streckgubbe (funktion av funktioner) som är styrbar.
Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="400" height="500"
style="border:1px solid #d3d3d3;">
Your browser does not support the canvas element.
</canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
var SPEED = 0;
var SPEEDx = 0;
var SPEEDcon = 0;
//Rektangel
function myRectangle(x, y, w, l, color) {
ctx.fillStyle = color;
ctx.fillRect(x, y, w, l);
}
//Cirkel
function myCircle(x, y, r, color) {
ctx.beginPath();
ctx.arc(x, y, r, 0,2*Math.PI);
ctx.fillStyle = color;
ctx.fill();
}
//Stickman
function myStickman(xA, yA, Size) {
//Head
this.myCircle(xA, yA, Size * 50);
//body
var yArel = yA + Size * 50;
var xArel = xA - Size * 25;
this.myRectangle(xArel, yArel, Size * 50, Size * 100, "Red");
//Legs
var yLeg = yA + Size * 150;
var xRLeg = xA - Size * 25;
this.myRectangle(xRLeg, yLeg, Size * 20, Size * 100, "blue");
var xLLeg = xA + Size * 5;
this.myRectangle(xLLeg, yLeg, Size * 20, Size * 100, "blue");
//Arms
var xArm = xA + Size * 25;
var yArm = yA + Size * 50;
this.myRectangle(xArm, yArm, Size * 100, Size * 20, "blue");
var xLArm = xA - Size * 25;
this.myRectangle(xLArm, yArm, Size * -100, Size * 20, "blue");
}
function clearCanvas() {
ctx.clearRect(0,0,canvas.width,canvas.height);
}
this.myRectangle(10, 2, 50, 70, "Blue");
this.myRectangle(80, 8, 50, 70, "Green");
this.myRectangle(140, 16, 50, 70, "Red");
this.myCircle(50, 100, 10, "Yellow");
function AnimationLoop() {
//var xPostion = 200;
//var yPosition = 200;
var positionX = 100;
var positionY = 200;
setInterval(function(){
clearCanvas();
//var Placement = 200;
//var = 200;
//this.myStickman(200, 200, 0.5);
//alert("bruh");
document.addEventListener("keydown", keyDownCanvas, false);
function keyDownCanvas(e) {
var keyCode = e.keyCode;
if(keyCode==38) {
//alert("You hit the enter key.");
SPEED = - SPEEDcon;
} else if(keyCode==40) {
SPEED = SPEEDcon;
//alert("Oh no you didn't.");
} else if(keyCode==49) {
SPEEDcon = 1;
//alert("Oh no you didn't.");
} else if(keyCode==50) {
SPEEDcon = 2;
//alert("Oh no you didn't.");
} else if(keyCode==51) {
SPEEDcon = 3;
//alert("Oh no you didn't.");
} else if(keyCode==52) {
SPEEDcon = 4;
//alert("Oh no you didn't.");
} else if(keyCode==53) {
SPEEDcon = 5;
//alert("Oh no you didn't.");
} else if(keyCode==37) {
SPEEDx = - SPEEDcon;
//alert("Oh no you didn't.");
} else if(keyCode==39) {
SPEEDx = SPEEDcon;
//alert("Oh no you didn't.");
}
}
document.addEventListener("keyup", keyUpCanvas, false);
function keyUpCanvas(e) {
/*var keyCode = e.keyCode;
if(keyCode==38) {
//alert("You hit the enter key.");
SPEED = -1;
} else if(keyCode==40) {
SPEED = 1;
//alert("Oh no you didn't.");
}*/
SPEED = 0;
SPEEDx = 0;
}
/*document.addEventListener("keyup", keyUpCanvas, false);
function keyUpCanvas(e) {
/*var keyCode = e.keyCode;
if(keyCode==38) {
//alert("You hit the enter key.");
SPEED = -1;
} else if(keyCode==40) {
SPEED = 1;
//alert("Oh no you didn't.");
}
SPEED = 0;
}*/
positionY += SPEED;
positionX += SPEEDx;
this.DRAW(positionX, positionY);
},
50);
}
function DRAW(xAxis, yAxis) {
//var yAxis = 200;
//var xAxis = 100;
this.myStickman(xAxis, yAxis, 0.5);
return 0;
}
//this.myStickman
</script>
<p>1, 2, 3 ,4 ,5 keys for speed regulation. At zero for the moment. Arrow keys to control it.</p>
<button onclick="myStickman(200, 200, 0.5)">Stickman</button>
<button onclick="myCircle(200, 200, 50, 'red')">Happy Face</button>
<button onclick="clearCanvas()">Clear</button>
<button onclick="AnimationLoop()">Start animation</button>
</body>
</html>
Alexanders exempelkod
Detta exempel visar hur man kan skapa två rektanglar
Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<style>
canvas {
border:1px solid #d3d3d3;
background-color: #f1f1f1;
}
</style>
</head>
<body onload="startGame()">
<script>
var myGamePiece;
var myGamePiece2;
function startGame() {
myGamePiece2 = new component(30, 30, "red", 225, 50);
myGamePiece = new component(30, 30, "blue", 225, 225);
myGameArea.start();
}
var myGameArea = {
canvas : document.createElement("canvas"),
start : function() {
this.canvas.width = 480;
this.canvas.height = 270;
this.context = this.canvas.getContext("2d");
document.body.insertBefore(this.canvas, document.body.childNodes[0]);
this.frameNo = 0;
this.interval = setInterval(updateGameArea, 20);
window.addEventListener('keydown', function (e) {
e.preventDefault();
myGameArea.keys = (myGameArea.keys || []);
myGameArea.keys[e.keyCode] = (e.type == "keydown");
})
window.addEventListener('keyup', function (e) {
myGameArea.keys[e.keyCode] = (e.type == "keydown");
})
},
stop : function() {
clearInterval(this.interval);
},
clear : function() {
this.context.clearRect(0, 0, this.canvas.width, this.canvas.height);
}
}
function component(width, height, color, x, y, type) {
this.type = type;
this.width = width;
this.height = height;
this.speed = 0;
this.angle = 0;
this.moveAngle = 0;
this.x = x;
this.y = y;
this.update = function() {
ctx = myGameArea.context;
ctx.save();
ctx.translate(this.x, this.y);
ctx.rotate(this.angle);
ctx.fillStyle = color;
ctx.fillRect(this.width / -2, this.height / -2, this.width, this.height);
ctx.restore();
}
this.newPos = function() {
this.angle += this.moveAngle * Math.PI / 180;
this.x += this.speed * Math.sin(this.angle);
this.y -= this.speed * Math.cos(this.angle);
}
}
function updateGameArea() {
myGameArea.clear();
myGamePiece.moveAngle = 0;
myGamePiece2.moveAngle = 0;
myGamePiece.speed = 0;
myGamePiece2.speed = 0;
if (myGameArea.keys && myGameArea.keys[37]) {myGamePiece.moveAngle = -2; }
if (myGameArea.keys && myGameArea.keys[39]) {myGamePiece.moveAngle = 2; }
if (myGameArea.keys && myGameArea.keys[38]) {myGamePiece.speed= 2; }
if (myGameArea.keys && myGameArea.keys[40]) {myGamePiece.speed= -2; }
if (myGameArea.keys && myGameArea.keys[65]) {myGamePiece2.moveAngle = -2; }
if (myGameArea.keys && myGameArea.keys[68]) {myGamePiece2.moveAngle = 2; }
if (myGameArea.keys && myGameArea.keys[87]) {myGamePiece2.speed= 2; }
if (myGameArea.keys && myGameArea.keys[83]) {myGamePiece2.speed= -2; }
myGamePiece.newPos();
myGamePiece2.newPos();
myGamePiece.update();
myGamePiece2.update();
}
</script>
<p>Make sure the gamearea has focus. <br> Use the arrows to move the blue box. <br> Use WASD to move the red box.</p>
</body>
</html>
Min kod med en cirkel
Lista: (klicka expandera till höger)
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<style>
canvas {
border:1px solid #d3d3d3;
background-color: #f1f1f1;
}
</style>
</head>
<body onload="startGame()">
<script>
var redGamePiece, blueGamePiece, yellowGamePiece, blueCircle;
function startGame() {
redGamePiece = new component(75, 75, "red", 10, 10);
yellowGamePiece = new component(75, 75, "yellow", 50, 60);
blueGamePiece = new component(75, 75, "blue", 10, 110);
blueCircle = new circle(25, "blue", 150, 110);
myGameArea.start();
}
var myGameArea = {
canvas : document.createElement("canvas"),
start : function() {
this.canvas.width = 480;
this.canvas.height = 270;
this.context = this.canvas.getContext("2d");
document.body.insertBefore(this.canvas, document.body.childNodes[0]);
this.interval = setInterval(updateGameArea, 20);
},
clear : function() {
this.context.clearRect(0, 0, this.canvas.width, this.canvas.height);
}
}
function component(width, height, color, x, y) {
this.width = width;
this.height = height;
this.x = x;
this.y = y;
this.update = function(){
ctx = myGameArea.context;
ctx.fillStyle = color;
ctx.fillRect(this.x, this.y, this.width, this.height);
}
}
function circle(radie, color, x, y) {
this.radie = radie;
this.x = x;
this.y = y;
this.update = function(){
ctx = myGameArea.context;
ctx.fillStyle = color;
ctx.beginPath();
ctx.arc(this.x, this.y, this.radie,0,2*Math.PI);
ctx.fill();
}
}
function updateGameArea() {
myGameArea.clear();
redGamePiece.update();
yellowGamePiece.update();
blueGamePiece.update();
blueCircle.update();
}
</script>
<p>Three components on one game area.</p>
<p>Notice that the stack order of the components depends on the order they were updated in the updateGameArea function. The blue game piece is updated last, and will be placed on top of the yellow, which will be placed on top of the red.</p>
</body>
</html>