Spelprogrammering.nu - Intro: Skillnad mellan sidversioner
Hoppa till navigering
Hoppa till sök
Hakan (diskussion | bidrag) |
Hakan (diskussion | bidrag) |
||
| Rad 3: | Rad 3: | ||
[[Fil:Skärmavbild_2014-02-04_kl._23.37.35.png]] | [[Fil:Skärmavbild_2014-02-04_kl._23.37.35.png]] | ||
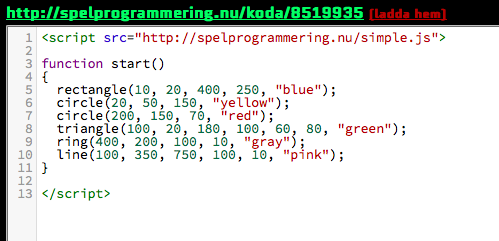
Ett kodexempel från [[Lite_javascript#Jobba_sj.C3.A4lv En förstas javascriptövning]]. | Ett kodexempel från [[Lite_javascript#Jobba_sj.C3.A4lv |En förstas javascriptövning]]. Det går i princip att ta ett script från en annan sida och köra i utvecklingsmiljön. Det kan dock vara så att scriptet använder färdiga metoder från något bibliotek och då behöver man hämta in det också. I exemplet nedan används metoder från en fil som redan ligger på spelprogrammering.nu. | ||
Det är bara att ta något av scriptan nedan och kopiera in ovanför </script> | Det är bara att ta något av scriptan nedan och kopiera in ovanför </script> | ||
Versionen från 9 november 2014 kl. 11.25
Kopiera in kod och testa
Ett kodexempel från En förstas javascriptövning. Det går i princip att ta ett script från en annan sida och köra i utvecklingsmiljön. Det kan dock vara så att scriptet använder färdiga metoder från något bibliotek och då behöver man hämta in det också. I exemplet nedan används metoder från en fil som redan ligger på spelprogrammering.nu.
Det är bara att ta något av scriptan nedan och kopiera in ovanför </script>
Exempel på kod
function start()
{
rectangle(10, 20, 400, 250, "blue");
circle(20, 50, 150, "yellow");
circle(200, 150, 70, "red");
triangle(100, 20, 180, 100, 60, 80, "green");
ring(400, 200, 100, 10, "gray");
line(100, 350, 750, 100, 10, "pink");
}
Te ett exempel, modifiera och spara
Eller något exempel från den sidan: http://www.spelprogrammering.nu/r2/index
- Testa Flygande cirkeln
Uppgift
- Testa att ändra färg och storlek på cirkeln
- Ändra färg genom att använda en variabel.
- Lägg till flera cirklar
- Byt till andra former
- Ändra hastighet på cirkeln.
- Lägg till ett villkor så den byter riktning när den kommer till kanterna av fönstret
Spara ditt arbete
Använd pilen uppe till vänster för att spara.
Filen finns då i arkivet.
Du kan högerklicka på länken om du vill ladda ner en färdig körklar html-sida med javascriptet inlagt.