Unity3D: Skillnad mellan sidversioner
Hakan (diskussion | bidrag) |
Jens (diskussion | bidrag) |
||
| Rad 80: | Rad 80: | ||
[[Fil:Wall Marked and Mesh Renderer.png|800px|höger]] | [[Fil:Wall Marked and Mesh Renderer.png|800px|höger]] | ||
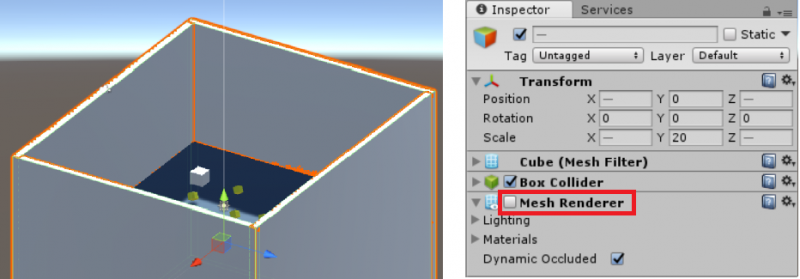
För att motverka att spelaren hoppar utanför banan kan vi skapa osynliga väggar runt den. Det gör vi genom att först skapa fyra väggar utöver de vi redan skapat och formar dem så de täcker runt banan och markera dem (Se den första bilden).<br /> Avmarkera '''Mesh Renderer''' i inspectorn (Se den andra bilden) så att väggarna blir osynliga. | För att motverka att spelaren hoppar utanför banan kan vi skapa osynliga väggar runt den. Det gör vi genom att först skapa fyra väggar utöver de vi redan skapat och formar dem så de täcker runt banan och markera dem (Se den första bilden).<br /> Avmarkera '''Mesh Renderer''' i inspectorn (Se den andra bilden) så att väggarna blir osynliga. | ||
{{clear}} | |||
===Rotation=== | |||
{| | |||
|- | |||
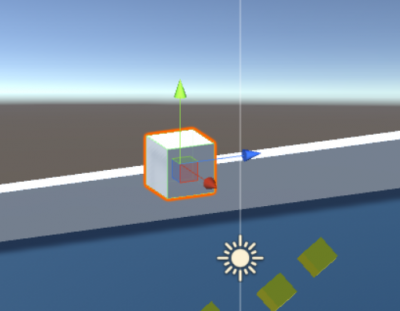
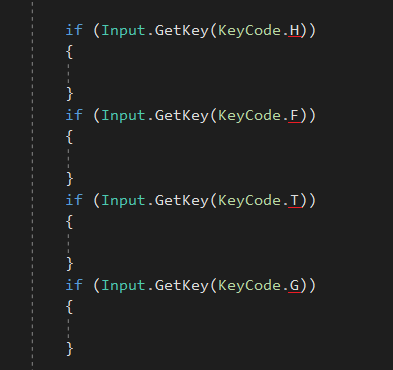
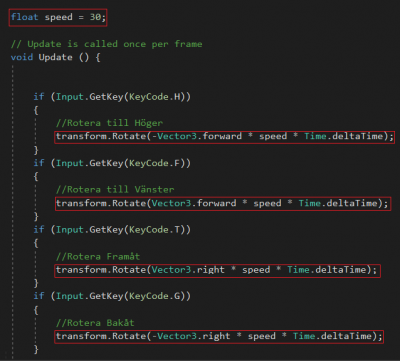
| I '''steg 1''' ska du skapa ditt objekt som du vill rotera. På bilden i '''steg 1''' ska en kub roteras. <br /><br /> I '''steg 2''' ska du skapa ett Script till det objekt som du precis skapat. Det första du vill göra är skapa fyra stycken ''if-satser'' som kollar om knapparna är nedtryckta. I koden på bilden kollar scriptet om knapp '''H''', '''F''', '''T''' , '''G'''. Om du vill ha andra knappar så behöver du byta de understrykna bokstäverna i '''steg 2''' bilden. <br /><br /> I '''steg 3''' ska du lägga till rotationen på objektet. Det gör du genom att skriva till de markerade raderna i bilden. Det kan vara så att du behöver ändra hur koden ser ut beroende på hur du har placerat din kamera. <br /><br /> I rutan nedan kan du se och kopiera den kompletta koden för rotationen. | |||
|| <gallery mode = "slideshow" widths = 400px heights = 400px> | |||
Image:Rotation_objekt.png | Steg 1 | |||
Image:Rotation_input.png | Steg 2 | |||
Image:Rotation_rotation.png | Steg 3 | |||
</gallery> | |||
|} | |||
{{Lista | | |||
<pre> | |||
float speed = 30; | |||
// Update is called once per frame | |||
void Update () { | |||
if (Input.GetKey(KeyCode.H)) | |||
{ | |||
transform.Rotate(-Vector3.forward * speed * Time.deltaTime); | |||
} | |||
if (Input.GetKey(KeyCode.F)) | |||
{ | |||
transform.Rotate(Vector3.forward * speed * Time.deltaTime); | |||
} | |||
if (Input.GetKey(KeyCode.T)) | |||
{ | |||
transform.Rotate(Vector3.right * speed * Time.deltaTime); | |||
} | |||
if (Input.GetKey(KeyCode.G)) | |||
{ | |||
transform.Rotate(-Vector3.right * speed * Time.deltaTime); | |||
} | |||
} | |||
</pre> | |||
}} | |||
Versionen från 23 januari 2018 kl. 14.37
Vad ska vi göra med Unity?
Unity är en avancerad spelmotor där vi kan göra spel. Vi kan använda objekt som vi konstruerat i SketchUp vilket är kul. Efter att vi har gått igenom hela tutorialen kan vi lägga in vår cadd av skolan och skapa vårt personliga spel. Sedan sätter bara fantasin gränser för vad du kan bygga vidare med Unity och SketchUp. Du kommer att lära dig en del programmering i C# på vägen men även Javascript om man vill..
Här finns min demo - Rulla Boll TIS Sto Mac..
Läs gärna detta blogginlägg om att Vi kan skapa spel.
Ladda ner Unity
Nedladdningen tar förstås tid på lektionen så ni får göra färdigt senare (i skolan eller hemma).
Hemarbete
Du kommer att gå igenom en tutorial för att lära dig grunderna i Unity3D. Det är samma tutorial som jag gjorde i det exempel som jag bloggat om. Denna tutorial består av sammanlagt nio filmer som du ska se.
Jobba på lektionen
| Uppgift |
|---|
| Gör tutorial: Roll a Ball
Här finns hela tutorial, nio delar: Vi tittar tillsammans på Introduction och Del 1 så att ni ska få ett hum om vad det handlar om. Observera att allt som sägs i filmerna finns i ett Transcript. Det är att rekommendera att du skriver in all kod själv men om du kör fast kan du kopiera koden från sidan. Din uppgift är att se film 1-8 noga och göra exakt som han visar i filmen. När du är klar med din tutorial kommer du att ha ett enkelt men fungerande spel. I fas två utvecklar du spelet efter dina egna idéer och lämnar in något snyggt och spännande som du kan vara stolt över. |
Läxa
Gör färdigt hela tutorialen på lektionerna eller hemma under veckan.
Tänk på att du kan behöva pausa filmen då och då för att verkligen kunna göra exakt det som han gör i filmen. På det här sättet lär du dig Unity på ett bra sätt..
Utveckla vidare med kod för interaktivitet
Hoppa

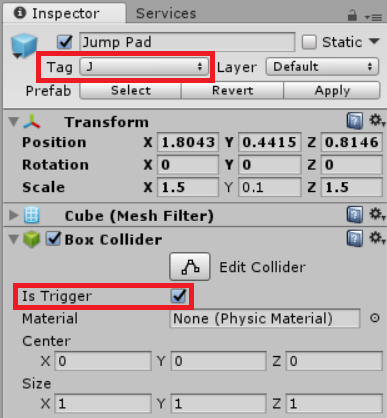
Skapa först den plattform som din spelare ska hoppa från. Skapa en ny tag och ge plattformen den taggen. I bilden och scriptet heter taggen J. Markera sedan plattformen och i Box Collider-fönstret klicka i is Trigger rutan. I ditt script PlayerController.cs ska din OnTriggerEnter metod se ut på följande sätt:
Lista: (klicka expandera till höger)
void OnTriggerEnter(Collider other)
{
if(other.gameObject.CompareTag("Pick Up"))
{
other.gameObject.SetActive(false);
count++;
SetCountText();
}
if(other.gameObject.CompareTag("J"))
{
rb.velocity += new Vector3(0, 8, 0);
}
}
Utveckling: Hopp-funktionen som ni har skapat är fysikaliskt korrekt, men hoppet kan kännas lite underligt. Se på Video om bättre hopp för att se hur du kan göra för att skapa ett hopp som ser bättre ut.
Osynliga väggar

För att motverka att spelaren hoppar utanför banan kan vi skapa osynliga väggar runt den. Det gör vi genom att först skapa fyra väggar utöver de vi redan skapat och formar dem så de täcker runt banan och markera dem (Se den första bilden).
Avmarkera Mesh Renderer i inspectorn (Se den andra bilden) så att väggarna blir osynliga.
Rotation
| I steg 1 ska du skapa ditt objekt som du vill rotera. På bilden i steg 1 ska en kub roteras. I steg 2 ska du skapa ett Script till det objekt som du precis skapat. Det första du vill göra är skapa fyra stycken if-satser som kollar om knapparna är nedtryckta. I koden på bilden kollar scriptet om knapp H, F, T , G. Om du vill ha andra knappar så behöver du byta de understrykna bokstäverna i steg 2 bilden. I steg 3 ska du lägga till rotationen på objektet. Det gör du genom att skriva till de markerade raderna i bilden. Det kan vara så att du behöver ändra hur koden ser ut beroende på hur du har placerat din kamera. I rutan nedan kan du se och kopiera den kompletta koden för rotationen. |
Lista: (klicka expandera till höger)
float speed = 30;
// Update is called once per frame
void Update () {
if (Input.GetKey(KeyCode.H))
{
transform.Rotate(-Vector3.forward * speed * Time.deltaTime);
}
if (Input.GetKey(KeyCode.F))
{
transform.Rotate(Vector3.forward * speed * Time.deltaTime);
}
if (Input.GetKey(KeyCode.T))
{
transform.Rotate(Vector3.right * speed * Time.deltaTime);
}
if (Input.GetKey(KeyCode.G))
{
transform.Rotate(-Vector3.right * speed * Time.deltaTime);
}
}
Ta in en ritning från SketchUp
Om du tar in en ritning på exempelvis skolan från SketchUp i ditt spel med kuberna från Roll-a-Ball-tutorialen så blir det roligare. Jag har bloggat om det i Vi kan skapa spel. Hur du gör ser du i filmen nedan. Så här gör du
- Markera hela din konstruktion i SketchUp
- Export, 3D Model, Collada .dae
- Import i Unity sker automatiskt om du sparar i assetmappen.
- Lägg ett block (förstora det du har från spelet) under hela skolan så klotet inte ramlar igenom
- I Unity, markera skolan, Add component, Physics, Mesh Collider
Ny om hur collider funkar
- lägg .dae-filen i en mapp så syns den i Projektmappen i Unity.
- Klicka på ikonen av .dae filen i project - Assets och på inspector ser du en check box Generate colliders. Import settings
- öppna mappen och dra över .dae till Hierarchy
Inlämning
Vi läger upp våra färdiga spel på en WordPresswebbplats.
Den tråkiga varianten
| Inlämning | Unityspelet
Lämna in en spelbar fil (.app).
|
Den roliga varianten


I korthet går det till så här:
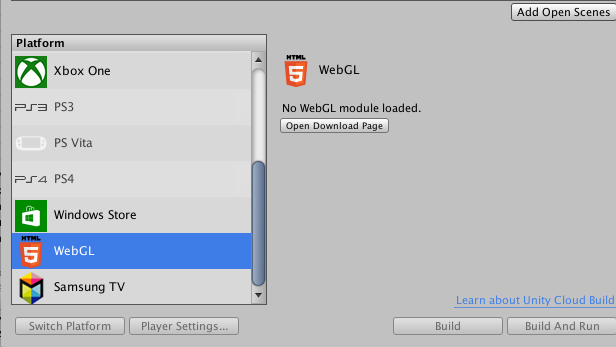
- I Unity: File - Build Settings
- Scrolla ner och klicka på WebGL
- Knapp med info: "Download WebGL module"
- Starta om Unity
- Installera WebGL
- File - Build Settings - Platform Switch - WebGL
- Build and Run.
- Döp din fil med ditt namn och använd inte mellanslag eller speciella tecken
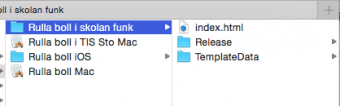
Det ger dig en index.html-fil och två mappar; Release samt TemplateData. Dessa filer ska du lämna in till mig. Låt alla filer och mappar ligga i en mapp med ditt namn.
Jag kommer då att ftp:a filerna till http://swiki.se/entreprenorskap/unityspel/
Därefter kan man länka till filerna från sidan i WordPress. Och då har du ditt spel spelklart för webben.
Lär mer
Tutorials och kurser
Ljussättning
WORKING WITH PHYSICALLY-BASED SHADING: A PRACTICAL APPROACH
Koden finns i javaScript
På CodeProject finns en kort sammanfattning av hur Roll-a-Ball konstrueras i Unity3D. Där till kodsnuttar i JavaScript.
Om man kan Unity3D är det säkert möjligt att bygga spelet på en kvart halvtimme ungefär.
Här finns en guide med JavaScript för Unity (det är en speciell variant): Newbie guide to Unity Javascript (long)
Lägg till mer spelfunktionalitet
Adding UI & Level Transitions kan vara användbar om du vill bygga ett bättre spel.
Pröva gärna Couch Wars: Local Multiplayer Basics från en sida med exempel på Multiplayer Networking