Spelprogrammering.nu - Intro
Kopiera in kod och testa
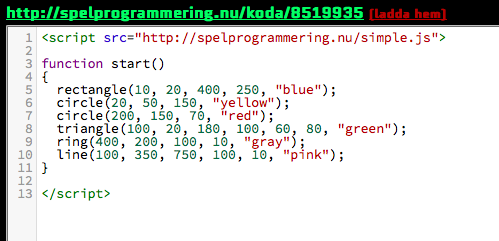
Ett kodexempel från En förstas javascriptövning. Det går i princip att ta ett script från en annan sida och köra i utvecklingsmiljön. Det kan dock vara så att scriptet använder färdiga metoder från något bibliotek och då behöver man hämta in det också. I exemplet nedan används metoder från en fil som redan ligger på spelprogrammering.nu.
Det är bara att ta något av scriptan nedan och kopiera in ovanför </script>
Exempel på kod
function start()
{
rectangle(10, 20, 400, 250, "blue");
circle(20, 50, 150, "yellow");
circle(200, 150, 70, "red");
triangle(100, 20, 180, 100, 60, 80, "green");
ring(400, 200, 100, 10, "gray");
line(100, 350, 750, 100, 10, "pink");
}
Te ett exempel, modifiera och spara
Eller något exempel från den sidan: http://www.spelprogrammering.nu/r2/index
- Testa Flygande cirkeln
Uppgift
- Testa att ändra färg och storlek på cirkeln
- Ändra färg genom att använda en variabel.
- Lägg till flera cirklar
- Byt till andra former
- Ändra hastighet på cirkeln.
- Lägg till ett villkor så den byter riktning när den kommer till kanterna av fönstret
Exempel på modifierad kod för flygande cirkeln
<script src="http://spelprogrammering.nu/simple.js">
function start()
{
ball = {x: 0, y: 0};
color = "blue";
}
function update()
{
clearScreen();
circle(ball.x, ball.y, 50, "green");
circle(ball.x, ball.y + 50, 30, color);
ball.x = ball.x + 2;
ball.y++;
}
</script>
Spara ditt arbete
Använd pilen uppe till vänster för att spara.
Filen finns då i arkivet.
Du kan högerklicka på länken om du vill ladda ner en färdig körklar html-sida med javascriptet inlagt.